We have learned almost everything about Selenium IDE from writing test cases to web element locators. So if we talk about web element locators then locating through XPath in Selenium WebDriver can’t be untouched. Am I right?
In my Selenium journey, I have found very frequent changes in web elements/objects. Hence, such scenarios are very difficult to manage. I started Selenium learning through object update in the existing framework so I found highly dynamic objects and I faced a big challenge at that time to make those dynamic objects stable. Therefore, I certainly used dynamic XPath in Selenium webdriver to handle those objects.
Today I am going to share such techniques through XPath which I have used to overcome such a big challenge. I believe that was the prettiest and a good learning experience for me under pressure from my manager. I have really broken the inertia. 🙂
Why only XPath in Selenium WebDriver?
There are various ways to locate Web elements, but XPath seems the precise one. It contains the hierarchy of all the independent and dependent objects in the form of XML Path. It starts with HTML tag till your desired object. It’s like a guide to travelers to achieve their destination i.e., the web elements.
We have already discussed the definition and types of XPath in the previous article. So here we will fully focus on Dynamic XPath using Relative XPath methodology (use of double slash).
How to install XPath tool?
I’ll recommend you to install “Firebug” and “Firepath” plugins in your Mozilla Firefox browser. These tools will help you in identifying XPath.
Click here to download Firebug
Click here to download Firepath
Techniques to identify dynamic web elements by using XPath in Selenium WebDriver
As we all know XPath is itself a language. It helps us in many ways. We need to focus on all the methods used in XPath as we focus on learning Java for Selenium.
General XPath Format
//tagname[@attribute=’value’] //*[@attribute=’value’]
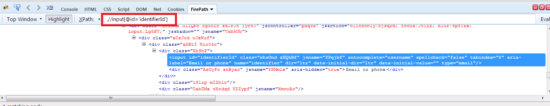
Relative XPath by using Single Attribute
Here we give only one attribute to identify the web element. The attribute could be anything like id, name, class, etc.
//tagline[@attribute1='value1'] //input[@id='identifierid'] //*[@id='value'] //*[@class='value] etc
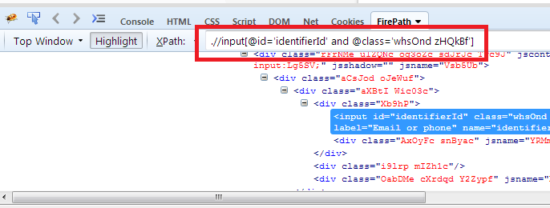
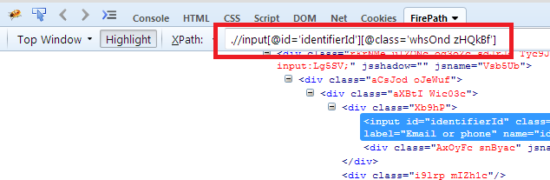
Relative XPath by using Multiple Attributes
Here we give two or more than two attributes. It could be the combination of id and name, id, name, and class, etc.
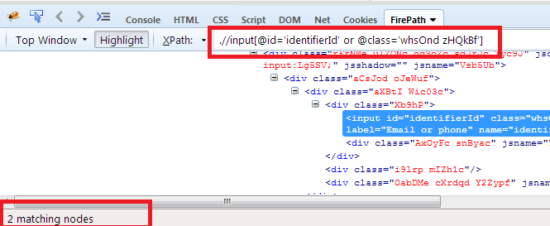
//tagline[@attribute1='value1'][@attribute2='value2] //input[@id='identifierid'][@class='whsOnd zHQkBf'] //*[@id='identifierid'][@class='whsOnd zHQkBf'] //*[@name='value'][@href='value'] etc
Relative XPath by using AND, OR Operator
We can use conditions in XPath between two attributes.
AND
//tagline[@attribute1='value1' and @attribute2='value2] //input[@id='identifierid'and @class='whsOnd zHQkBf'] //*[@id='identifierid'and @class='whsOnd zHQkBf'] //*[@name='value'and @href='value'] etc
OR
//tagline[@attribute1='value1' or @attribute2='value2] //input[@id='identifierid'or @class='whsOnd zHQkBf'] //*[@id='identifierid'or @class='whsOnd zHQkBf'] //*[@name='value'or @href='value'] etc
Relative XPath by using Contains method
Contains method defines the presence of given attributes for the expected objects. A comma is placed between attribute and its value.
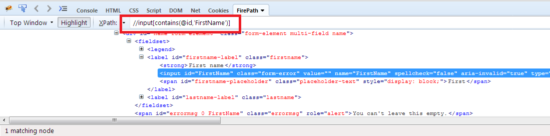
//tagline[contains(@attribute1,'value1')] //input[contains(@id,'FirstName')] //*[contains(@id,'FirstName')] //*[contains(@href,'value')] //*[contains(@name,'value')] etc
Relative XPath by using Starts-with method
Starts-with method defines web element should start with given attribute in its parenthesis.
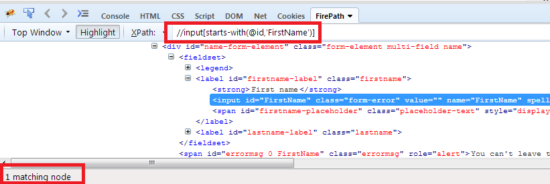
//tagline[starts-with(@attribute1,'value1')] //input[starts-with(@id,'FirstName')] //*[starts-with(@id,'FirstName')] //*[starts-with(@href,'value')] //*[starts-with(@name,'value')] etc
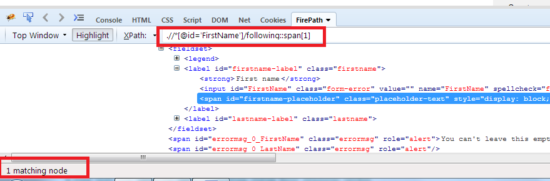
Relative XPath by using Following
It is like heading forward from the current position. So it identifies elements further from the current position of the element which you have chosen.
//tagname[@attribute='value]/following::index[] //*[@id='FirstName']/follwoing::span[1] //*[@id='value']/follwoing::div[1]/img etc
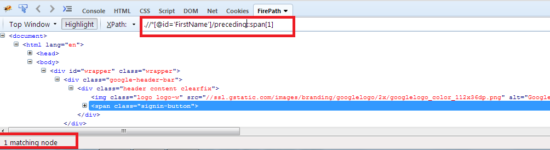
Relative XPath by using Preceding
It is opposite to Following. So it is like heading backward from the current position. So it identifies all the elements before the current position of the element which you have chosen.
//tagname[@attribute='value]/preceding::index[] //*[@id='FirstName']/preceding::span[1] //*[@id='value']/preceding::div[1]/img etc
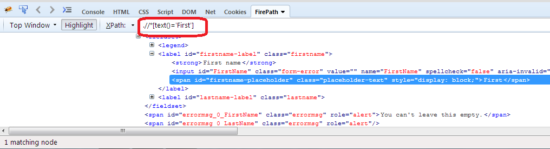
Relative XPath by using text() method
It identifies the web elements with particular text. It could be used with double attribute XPath.
//tagname[text()='text_value'] //*[text()='First'] //*[contains(text(),'value')] etc
That’s all on Dynamic XPath. Kindly subscribe Inviul to learn more on Selenium WebDriver. Hope it was happy learning on Dynamic XPath in Selenium WebDriver.













Indeed very informative stuff on using XPath. Knowing to use the AND/OR operators in XPath expression was quite knowledgeable.
Keep visiting.. Thanks