Handling dynamic web elements is the major challenge in test automation. Selenium 3 offers three choices to handle dynamic web elements. We have already discussed the first technique i.e., handling changing web elements’ properties through dynamic XPath. Today we will learn the second method i.e., writing dynamic CSS Selector to handle changing web elements. Later we will discuss the third technique through Sizzle in subsequent blog posts.
Which is highly efficient as well as reliable, Dynamic XPath or Dynamic CSS Selector?
Most of the automation engineers on this planet would recommend using CSS Selector to find web elements. Finding changing web elements through CSS selector are faster than dynamic XPath. Followings are few of logic in bullets:
- Each browser has different engines for XPath which make elements inconsistent
- CSS is always same irrespective of browsers
- Sometimes XPath becomes complex, whereas CSS is always simple
- Dynamic CSS Selector performs better
We have discussed 9 locators to identify web elements for any web application. Among those locators, dynamic CSS Selector and dynamic XPath has prominence in the automation industry. You should be intelligent enough in identifying dynamic web elements.
Tools required for generating CSS Selector
We have already discussed Firebug and Firepath plug-in for Mozilla Firefox. Kindly refer to the previous article on XPath where I have discussed Firebug and Firepath installation.
Generalized format for CSS Selector
tagName[attributeName=’value’]
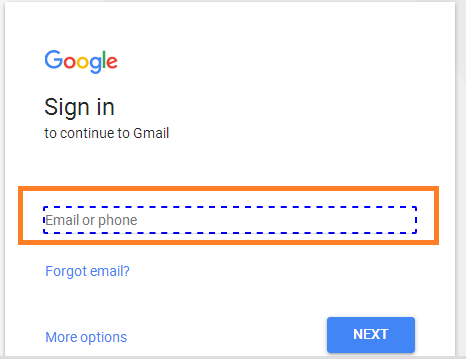
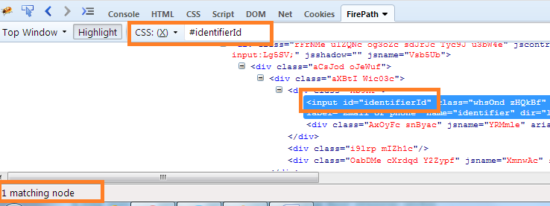
Dynamic CSS Selector by using ID
Use ‘#’ (hash) symbol to generate CSS Selector with its ID
tagname #id Example: Input #identifierid
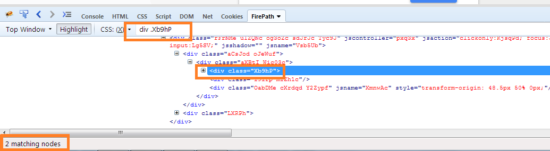
Dynamic CSS Selector by using Class Name
Use ‘.’ (dot) symbol to generate CSS Selector with its class name
tagname .className Example: div . Xb9hP
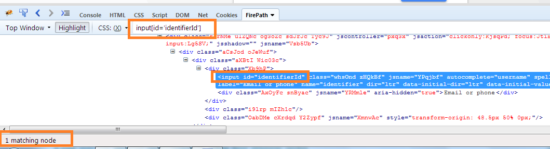
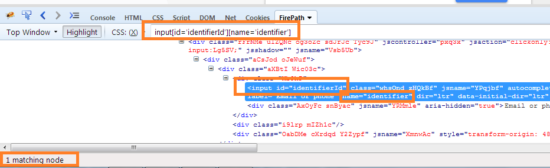
Dynamic CSS Selector by using Attribute
Here is the general formula to write CSS Selector with its attribute and value
tagname[attribute=’value’] Example: input[id='identifierId']
Dynamic CSS Selector by using Multiple Attributes
Generalized formula to write CSS selector with multiple attributes
tagname[attribute1=’value1’] [attribute2=’value2’] Example: input[id='identifierId'][name='identifier']
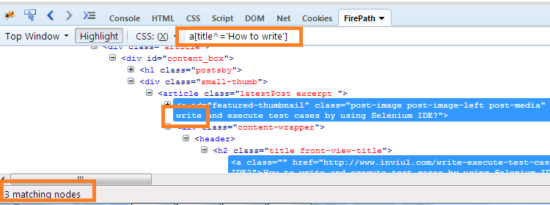
Dynamic CSS Selector by using Contains
Use ‘*’ (star) symbol to generate CSS Selector with contains
tagname[attribute*=’value’] Example: a[title*='How to write']
Dynamic CSS Selector by using Starts – With
Use ‘^’ (caret) symbol to generate CSS Selector with starts-with
tagname[attribute^=’value’] Example: a[title^='How to write']
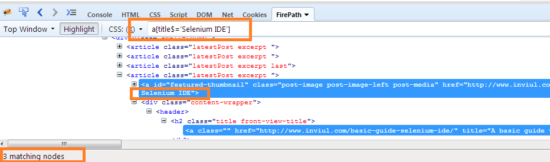
Dynamic CSS Selector by using Ends – With
Use ‘$’ (dollar) symbol to generate CSS Selector with ends-with
tagname[attribute$=’value’] Example: a[title$='Selenium IDE']
Now with this article, you became the mastermind in finding any dynamic web elements in Selenium WebDriver. Hence, you can handle dynamic properties of any web elements by two methods, XPath and CSS Selector. It entirely depends on your discretion to pick either CSS Selector technique or XPath technique or some other direct locators. I would highly recommend you to practice them once with some POC on web applications of your choice.
If you get any doubts then do share in comments below.
Happy learning 🙂











Hi, found this very useful.
I am using selenium 2.53 & chrome browser..
class=`atul sandeep`
For above class name if I use find element by class name then it gives error that…. Space is not allowed in class…..(technical word is different)… Actually they are 2 classes n Space indicate they are 2 class then how to handle this situation by class name?…Other than class name options are failed so asking.
If you could provide compatibility then it will be great
1.For selenium 2.53 compitable chrome driver version & compitable chrome browser version.
2.Same for latest version of selenium compatibility about chrome.
Same above 2 points for mozilla.
Hi Atul,
Can you provide me the actual technical terms?
I am not getting two classes with space. Just FYI, there could be space in class name.
#1 w.r.to Chrome
you can use ChromeDriver 2.21 with Selenium 2.53. Chrome browser version should be between 46-50.
Use ChromeDriver 2.31 with latest Selenium 3.x.x and latest Chrome browser.
#2 w.r.to Mozilla
Exception in thread “main” org.openqa.selenium.InvalidSelectorException: The given selector feedback_btn done is either invalid or does not result in a WebElement. The following error occurred:
InvalidSelectorError: Compound class names not permitted
It means you are using the wrong selector. If there is compounded selector option then better use ‘or’ & ‘and’ in between two selectors. Can you please comment the exact selector name too?
Or send me complete details with screenshots on my FB page or to my email id.