Agile methodology suddenly triggered the high demand of Automation testing processes in quality assurance. Selenium, a widely accepted tool worldwide by Quality engineers in regard to web application testing. In the era of agile development, it is wise to implement test automation in the sprint of repetitive test cases. It is a highly responsive process for regression testing.
There are various tools available for test automation, which are Licensed as well as the Open Source. Thus, Selenium is the king in open source automation tool. It has wide support base throughout the internet, which included many support forums.
Test Automation Supports:
- Regression testing
- Continuous feedback to developers
- Unlimited iteration of test cases
- Supports Agile and other extreme development
- Formal documentations
- Custom defect reporting and tracking
- Performing actions missed by manual testing
How to check Automation Feasibility?
This question is always in the mind of testers, whether to automate it or not to automate?
Sometimes manual testing is very helpful when objects are changing frequently and we are near to the deadline. It is very tedious to update highly dynamic objects. Even we face objects are static but not clickable. So in such scenario, it is better to go with manual testing.
Introducing Selenium
Selenium is a set of various automation tools. Combining each tool gives the highly advanced and précised testing results. Selenium is mainly used to automate any kinds of the web application. It is supported by Java, Python, C# and Ruby language.
A brief history of the Selenium
In 2004, Jason Huggins was testing internal applications at ThoughtWorks and he found out the techniques which he used was time-saving as compared to doing it manually. So he further implemented with various test data along with JavaScript environment to make it more interactive. The JavaScript library that he implemented was known as Selenium core, which is the combination of Selenium RC and Selenium IDE.
Selenium RC was a revolution since it was giving freedom to implement selenium with the language of our choice. Later, JavaScript implementation came as its major drawbacks due to security applied to various web applications. Hence, those securities were stopping to send test data to AUT (Application Under Tests).
In 2006, Simon Stewart, an engineer at Google, started working at the WebDriver project. Google was the big user of Selenium. Simon wanted a testing tool that could directly talk to browsers in native language which could combine both browsers as well as operating system. Further, in the year 2008, WebDriver and Selenium merged together and lighten up the way to the brightest future of test automation.
Selenium and WebDriver both had disadvantages and merging them altogether came as the blessings. It was like a couple made for each other. WebDriver is an API so it bypassed sandboxed JavaScript environment and Selenium has a feature to send test data to multiple browsers simultaneously.
What are the Selenium tools?
Selenium 1 & Selenium 2 (RC & WebDriver)
Selenium 1 i.e., RC was the major tool earlier before the collaboration with WebDriver. Later RC is not much active due to some disadvantages (which will be discussed in further blog posts). Hence, WebDriver gained the full authority.
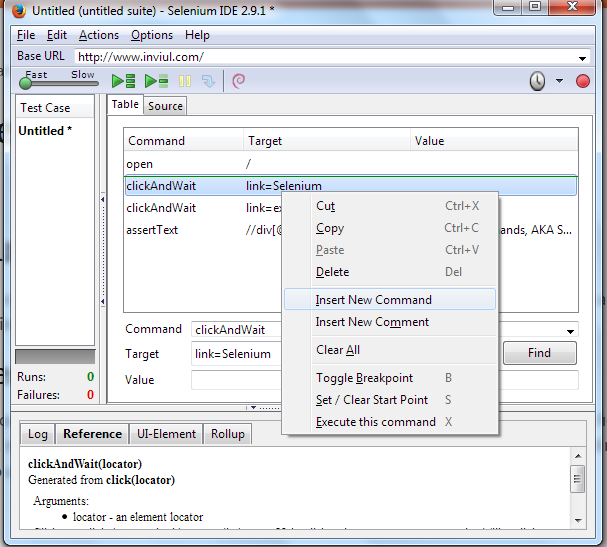
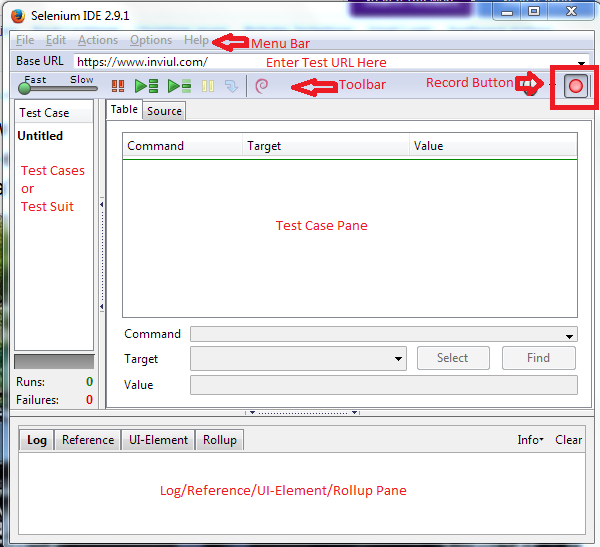
Selenium IDE
IDE stands for Integrated Development Environment. It is a Firefox plug-in, which offers record and play facility. If you are not familiar with the programming/scripting languages then you can start with IDE. It also allows exporting the recorded test cases in our convenient programming languages.
Selenium Grid
It supports the execution of test cases on multiple environments simultaneously. Also, it improves the performance of Selenium RC. It enhances those test cases which runs slowly and takes too much time.
Differences between Selenium 1 & Selenium 2
Selenium 1
- Real browser support only
- Based on JavaScript approach
- Proxy application needed to control the browser
- Fails on JavaScript security encounter
- Not feasible for advanced API
Selenium 2
- Product of Selenium 1 & WebDriver
- WebDriver API based on OOPS
- Headless browser support
- Not limited by browser’s JavaScript security
- Control all the actions without any API
- Wait methods
- It finds hidden elements
- Supports all major browsers
- No proxy needed