HTML has the various input type in the form of buttons. As for example, Radio and Checkbox button, Submit button, Reset button, etc. Today we are going to discuss working with Radio and Checkbox button in Selenium WebDriver. If we understand the handling of these two buttons thus we can handle other HTML buttons smoothly in Selenium.
So let’s begin the Selenium learning journey with your host and dost (friend), Avinash Mishra
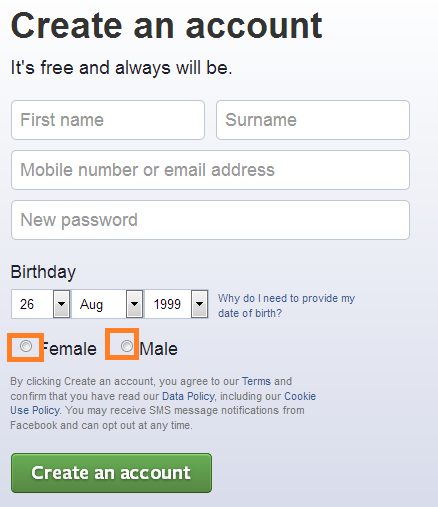
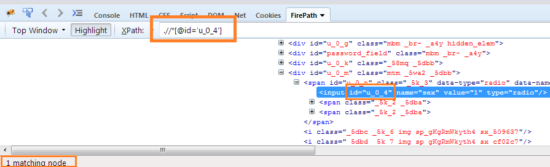
HTML structure of Radio button
HTML structure of radio button in above image would be like-
<input type="radio" name="sex" value="1" id="u_0_4" />
In above HTML code, we observe that there is an input tag and within that tag, developers define radio button as a type. This radio type button has a unique id. Hence we can find this radio button web element by using its id very easily.
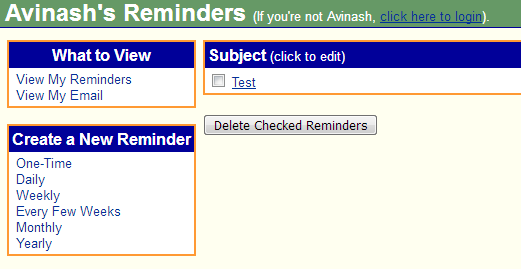
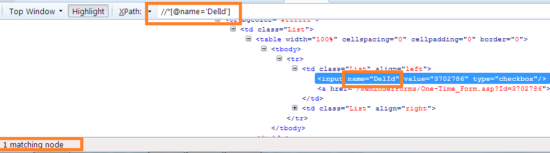
HTML structure of Checkbox button
HTML structure of checkbox button in above image would be like-
<input type=checkbox name='DelId' value='3702786'>
Similar to above explanation, there is an input HTML tag with type declaration as Checkbox. Here, we can use its name to find checkbox web element, instead of id as described above.
Note: Name tag is another easily identifiable web element technique after id type.
Radio and Checkbox button – Web element declaration
We can find radio button by using the following command:
driver.findElement(By.xpath(“XPath goes here”)).click();
I have shown XPath here, you can replace XPath by either CSS Selector or any other web element locators.
How to perform Radio and Checkbox button validation?
Selenium WebDriver API offers three methods to validate radio and checkbox button. Those methods are as follows:
isSelected()
It validates whether radio and checkbox button is selected or not. Its return type is boolean. Hence, it returns either true or false.
isDisplayed()
It validates whether radio and checkbox button is displayed or not. Its return type is also boolean. Hence, it will also display result either true or false.
isEnabled()
It validates whether radio and checkbox button is enabled to select/display or not. Boolean is the return type. Therefore, it displayed results in either true or false.
Here is the sample code where these validations are implemented:
package InviulTest;
import java.util.concurrent.TimeUnit;
import org.junit.Assert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Test {
public static void main(String[] args) throws Exception {
System.setProperty("webdriver.chrome.driver", "F:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.navigate().to("http://www.memotome.com/");
driver.manage().window().maximize();
driver.findElement(By.xpath("html/body/form/table[2]/tbody/tr/td/font/center[2]/table/tbody/tr/td[3]/table/tbody/tr/td/table/tbody/tr[2]/td/input")).click();
//Enter username
driver.findElement(By.xpath("html/body/form/table[3]/tbody/tr/td/p[1]/input")).sendKeys("avinashinviul");
//Enter password
driver.findElement(By.xpath("html/body/form/table[3]/tbody/tr/td/p[2]/input")).sendKeys("12345");
//Click on Login Submit button
driver.findElement(By.xpath("html/body/form/table[5]/tbody/tr[1]/td[1]/input")).click();
//Click on Checkbox button
WebElement ele = driver.findElement(By.name("DelId"));
//Before click
Boolean isSelectedBefore = ele.isSelected();
Boolean isDisplayedBefore = ele.isDisplayed();
Boolean isEnabledBefore = ele.isEnabled();
System.out.println("Before Click Selected- " +isSelectedBefore);
System.out.println("Before Click Displayed- " +isDisplayedBefore);
System.out.println("Before Click Enabled- " +isEnabledBefore);
//After Click
ele.click();
Boolean isSelectedAfter = ele.isSelected();
Boolean isDisplayedAfter = ele.isDisplayed();
Boolean isEnabledAfter = ele.isEnabled();
System.out.println("After Click Selected- " +isSelectedAfter);
System.out.println("After Click Displayed- " +isDisplayedAfter);
System.out.println("After Click Enabled- " +isEnabledAfter);
driver.close();
driver.quit();
}
}