Page Object Model, in short, is called as POM. It is one of the most important steps to consider during Automation framework development. Hence, in simple words, we can’t neglect it. In a web page, there are 1000s of web objects which includes images, texts, buttons, frames, videos, etc. Suppose if we have to write the automation code for login page then we capture at least 50 elements, including all the checkpoints element.
We can’t perform any automation operation without web elements and the definition of web elements are written with the help of locators and ultimately locators are used to identifying the objects of the web pages.
Recommended for You!
Why Page Object Model (POM) is beneficial?
Case# 1: (Focus on Maintenance)
Suppose today you are working on some automation project and there are five pages whose automation scripting is pending to complete. Now you start working on automation scripting of the end to end testing and you took around 3 days to complete the task. You were not following any model (like Page Object Model), meaning you were linearly writing the code like below-

Now after 3 months, the client approved some changes in UI so for that, a new requirement proposed and they planned a new release exclusively to change the entire look of the website. Since the entire design has changed so it’s obvious that the mostly locators will also be changed. Thus, you need to make changes in your Selenium project too because locators have changed. This extra effort will be very tedious and irritating.
Therefore, to overcome such problems and to make maintenance of the project smooth and easier we prefer to implement the Page Object Model (POM) in our Selenium project.
Case# 2: (Focus on Reducing Code Redundancy)
In the previous case, we discussed maintenance is easier with Page Object Model (POM). Let’s discuss another case. Suppose there is a scenario in which each time you have to check the logs in account summary page on every action you perform on the website. Therefore, to view logs, you have to add the code to click on account summary page after the code of the action you perform on the web page. Writing log check code after each action actually make code redundant in a linear fashion of automation testing.
Again, the situation will be difficult when there are changes in the UI of the web page. Therefore, this code redundancy can be overcome by creating a common object with the common method in Java to check the logs in Account summary page and this is only achieved by implementing Page Object Model (POM) in the project.
Thus, POM has the solution to code redundancy.
Hope these two cases are enough to clear the basic concept of the Page Object Model (POM). Let’s discuss the advantages of POM before we see its definition.
Advantages of the Page Object Model (POM)
Above two cases show us the immediate two major advantages of implementing Page Object Model (POM) in our project. Let’s dive more in this way:
- Maintenance of the project is Smooth and easier
- Code redundancy is optimized by using POM
- Reusability of the code is highly appreciable with Page Object Model (POM)
- Coding becomes clean as Objects and methods to perform actions are separated in a same class of the web page
- POM based object repository is independent of the test cases, hence, we can use POM for functional testing as well as acceptance testing
- Methods are named by considering its actual actions

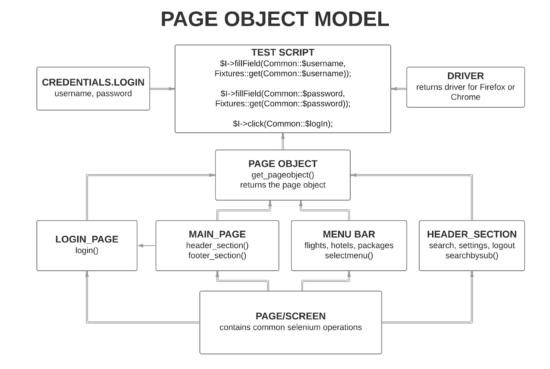
Image Credit: Medium Blog
What is Page Object Model (POM)?
Page Object Model is the test design technique to create Object repository of the web elements. In this technique, we create a separate java class file for each individual web page. This class file contains web elements as well as methods to perform testing operations and these methods are named on the actions which a user want to perform, example, navigateToTheLoginPage().
Let’s discuss its implementation now.
How to implement the Page Object Model (POM) in Automation framework with Selenium?
As discussed above, first we will create a class where all the elements will be listed along with actions methods. So, let’s take a scenario in which a user opens Facebook and identifies the login area at homepage then sends a text to username and password field and the user clicks on the login button.
Here we go.
POM File
FacebookHomePagePOM.java
package Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
public class FacebookHomePagePOM {
private static final String fbLogo = "//*[contains(@class,'fb_logo')]";
private static final String userNameBox = "email";
private static final String passwordBox = "pass";
private static final String loginBtn = "//input[@id='u_0_2']";
private static final String recoveryBtn = "//*[@role='button'][text()='Recover Your Account']";
public By getSelector(String element, String choice){
switch(choice){
case "xpath" :
return By.xpath(element);
case "id" :
return By.id(element);
default:
System.out.println("Select either xpath or id");
}
return null;
}
public boolean validateHomePage(WebDriver driver){
By loc_logo = getSelector(fbLogo, "xpath");
WebElement el = driver.findElement(loc_logo);
boolean logoVisibility = el.isDisplayed();
return logoVisibility;
}
public boolean enterLogin(WebDriver driver, String userName, String password) throws InterruptedException{
By loc_loginBox = getSelector(userNameBox, "id");
By loc_pwdBox = getSelector(passwordBox, "id");
By loc_loginBtn = getSelector(loginBtn, "xpath");
WebElement loginEl = driver.findElement(loc_loginBox);
WebElement pwdEl = driver.findElement(loc_pwdBox);
WebElement loginBtnEl = driver.findElement(loc_loginBtn);
loginEl.sendKeys(userName);
pwdEl.sendKeys(password);
loginBtnEl.click();
Thread.sleep(3000);
boolean visibility = validateUserNotLoggedInWithWrongData(driver);
return visibility;
}
public boolean validateUserNotLoggedInWithWrongData(WebDriver driver){
By loc_rcvryBtn = getSelector(recoveryBtn, "xpath");
WebElement recoveryElement = driver.findElement(loc_rcvryBtn);
boolean btnVisibility = recoveryElement.isDisplayed();
return btnVisibility;
}
}
Let’s call the POM elements and design the TestNG class for test execution.
Test Execution File
POMBasedFBTest.java
package Test;
import org.testng.annotations.Test;
import org.testng.annotations.BeforeMethod;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.Assert;
import org.testng.annotations.AfterMethod;
public class POMBasedFBTest {
WebDriver driver;
@Test
public void testExecution() throws InterruptedException {
FacebookHomePagePOM fbHome = new FacebookHomePagePOM();
boolean validateHomePage = fbHome.validateHomePage(driver);
Assert.assertTrue(validateHomePage, "User is at home page");
Thread.sleep(3000);
boolean loginToFB = fbHome.enterLogin(driver, "test@test.com", "test123");
Assert.assertTrue(loginToFB, "Use entered wrong credentials so user can't login");
}
@BeforeMethod
public void setUp() {
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("https://www.facebook.com/");
driver.manage().window().maximize();
}
@AfterMethod
public void tearDown() {
driver.close();
driver.quit();
}
}
In above POM file, we first defined all the objects available at the homepage which we are going to make use in our test design. Further, we created action methods and used those objects in these methods. So, this was all about Page Object Model (POM) in Selenium. Our next article will be on Page Factory Model, this is also another level of efficient Object repository implementation.