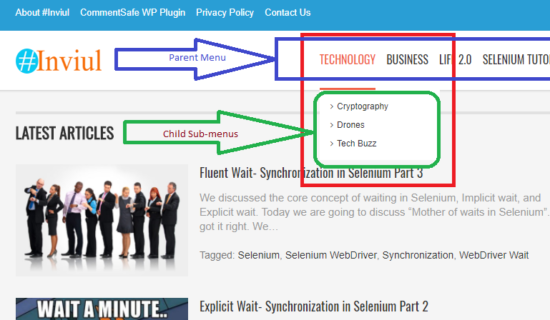
There are many scenarios in which we find a list of child web elements within one parent element. The best example is Sub-menus within main parent menu. Hence, this scenario is quite confusing for automation engineers, who are a newbie to the Selenium WebDriver. One thing you should always keep in mind that if you want to perform an operation on any web element then you have to follow the DOM hierarchy of the placement of the web elements. Here, in this case, Mouse hover operations play a crucial role.
This entire tutorial is fully dedicated to mouse hover operations in Selenium so you will become mastermind when you encounter the similar scenarios again in your tour test automation journey.
Did You Know?
How Can Fluent wait help you in smart synchronization?
Explanations of the Mouse Hover Operations in Selenium
To perform Mouse Hover operations, we first need to import UI interactions package of the Selenium. It will import Actions class and further we can expand it by creating an instance of the Actions class. After creating an instance, we just call the method which is responsible for the mouse hover operations, and then further we pass necessary arguments within the methods.
Let me explain you with the syntax of the code:
Syntax to perform Mouse Hover Operations
//Instance of Actions class Actions act = new Actions(driver); //Mouse Hover on Parent Menu act.moveToElement(parentElement).build().perform();
Here moveToElement() is the method which the first mouse hovers on the parent menu so that list of sub-menu gets displayed. Once sub-menus are visible then we further perform the Selenium operations to click on any of the sub-menus based on the requirement of the scenario.
Above syntax used when we want to move on a specific element. Suppose we have to move the mouse in the middle of the element or say there is some specified location, then in such situations, we have following methods within the Actions class:
- moveToElement(WebElement target)
- moveByOffset(int xOffset, int yOddset)
- moveToElement(WebElement target, int xOffset, int yOddset)
Test steps to proceed with Mouse Hover Operations
Step#1: Open URL
Step#2: Mouse Hover the parent menu
Step#3: Verify Sub-menus are visible
Step#4: Click on any of the options visible in Sub-menus
Step#5: Validate user landed on the correct page
This is how the test steps should be to handle mouse hover operations in Selenium WebDriver.
These test steps will give you an overview in framing your scenarios. Also, you can update the above with your HP ALM tool or Jira or whatever test management tools you are using in your organization.
Recommended Tutorial for you
How to perform Drag and Drop Operations in Selenium WebDriver?
Special Case
A special case may arise when there are super menus within sub-menus so in that case you have to call moveToElement() method twice. Here is the syntax is written for the same.
//Instance of Actions class Actions act = new Actions(driver); //Mouse Hover on Parent Menu then on sub-menu act.moveToElement(parentElement).moveToElement(subMenusElement).build().perform();
Hope you got the concept of Mouse Hover in Selenium WebDriver. If you have any questions, queries then feel free to write a comment below.
Here is the entire program to perform mouse hover operations in Selenium WebDriver using Actions class:
package SeleniumTester;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.testng.annotations.Test;
public class MouseHoverOperations {
@Test
public void mouseHoverOperations() throws InterruptedException {
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("https://www.inviul.com");
WebElement parentElement = driver.findElement(By.xpath("//*[text()='Technology'][text()='Technology']"));
WebElement childElement = driver.findElement(By.xpath("(//A[@href='https://www.inviul.com/technology/cryptography/'])[1]"));
//Instance of Actions class
Actions act = new Actions(driver);
//Mouse Hover on Parent Menu
act.moveToElement(parentElement).build().perform();
Thread.sleep(3000);
//Clicking on sub-menu
childElement.click();
Thread.sleep(3000);
driver.close();
driver.quit();
}
}