Web Element Locators
Web element locators identify the target on web applications to perform various selenium commands. It is in the format like Locator_Type = Location. There are different types of web element locators and it is up to you to decide which one to take in use. If one locator works for you then that may not work for others. Nevertheless, the work performed by different locators is same.
What are Web elements?
Everything we see on any web page is an element. For example- image, text, frame, alert, window, video, button, dropdown, form, checkbox, etc. Each and every element has HTML tags; however, sometimes element does not come from HTML source. So we need to plan a different strategy to locate such elements.
Sometimes locators fail….
We come across many scenarios in real time projects where locators fail to find elements. Here are the common causes of web element failure:
- Web element attributes changes
- Web element is not clickable (visible)
- No waiting time in test cases (lack of synchronization)
- Web elements are not on ground i.e., elements are in iFrame
- Web elements has changes
We will discuss these causes of web element locator’s failure in further articles.
Types of Locators
It is assumed that choosing effective locators to lead to stable automation framework. It is completely the choice of a tester in choosing a locator to find web elements. So here are the types of locators:
- ID
- Name
- Link Text
- Partial Link Text
- Class Name
- Tag Name
- XPath
- DOM
- CSS Selector
- ID
- Class
- Attribute
- Inner-text
Locating by ID
It is the simplest way to locate any web element.
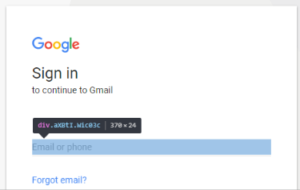
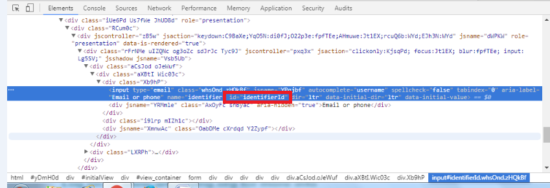
We can find ID in the above image for Gmail login. Look at the highlighted part of inspect element image. We have id=idenfierid. So we can use this id to locate the element by id.
Locating by Name
It is similar to locating by ID. Instead of looking for ID we have to look for Name. So in the same image, we have name=identifier. Hence we will use it to locate the element by name.
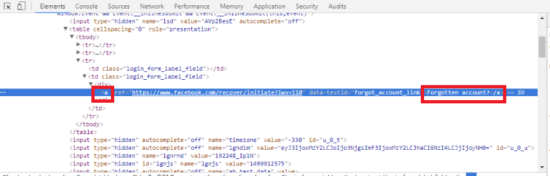
Locating by Link Text & Partial Link Text
Link Text and Partial Link Text works similarly. However, the major difference lies in finding full link text and link text partially.
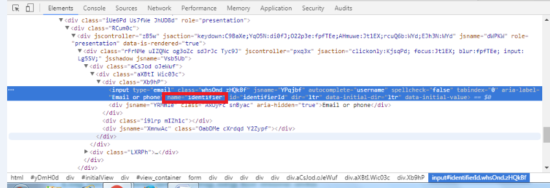
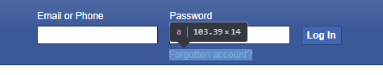
We inspected link text of “Forgotten Account?” So from the above image, we have link text (partial link text) as below:
Link text = Forgotten account?
Locating by class name
It is similar to locating by ID and Name. We have to find out the class name instead of looking for another attribute.
Assignment for you:
Look in the image used in locating elements by ID and tell me the Class name mentioned there in the comment section below.
Locating by tag name
We have to look for HTML tag name to locate any web element. A tag name starts with angular braces so use them to find web element.
In above image which is used in link text, we have “<a” as tag name so we can click on the same link by using this tag name.
Locating by XPATH
It is a very complicated way to locate any element. If any of the methods fail then locating elements by XPATH works. There are two types of XPATH:
- Absolute XPATH: Single slash ‘/’ is used to make absolute XPath, but whenever elements change it fails to locate such element. So it is very risky to use.
- Relative XPATH: Double slash ‘//’ is used to make relative XPath. It identifies dynamic elements. It is the best solution to locate any web elements.
A separate and detailed article will be posted on XPATH.
Locating by DOM
DOM stands for Document Object Model. HTML elements are structured on the basis of DOM only. If we are using Selenium IDE then DOM is very useful. We can put DOM commands in target field of Selenium IDE.
findElement and findElements
We use “findElement” to locate single element and “findElements” to take a list of elements.
Here are four types of DOM command and one thing should keep in mind that DOM commands always starts with “document”.
- getElementByID
- getElementByName
- querySelector(“ “)
- forms[]
Locating by CSS
CSS Selector is comparatively faster than XPATH. We should have basic knowledge of CSS hierarchy before using this method to locate elements. It is very helpful when we are unable to identify elements which do not have id or name.
It uses the combination of HTML tag, Attribute, and Value. This method is used by advanced selenium users.
Again a separate and detailed article is coming for CSS Selector.