First time I realized to have a mechanism in my Selenium Test cases and the mechanism is to highlight elements while in runtime. This thought came when I was giving Snt (Show and Tell) session to my Business Analyst and Product Owner after completing the automation scripting of one of the stories. I felt to highlight the elements at runtime because those non-automation peeps were getting confused with the working of WebDriver on click and finding web elements. So after lots of research, I came to one JavaScript command which was overriding the CSS at runtime.
It is good practice to highlight elements during test execution, it will help managers to track the execution and also it will be easier for the scrum master to understand the functional testing in synchronization with manual testers.
Some of the premium automation tools like UFT, Test Complete, Visual Studio Test, Sahi, etc have the inbuilt web elements highlighter during test execution or SnT. This is the benefit of having the premium tool as you don’t need enough coding knowledge. Well, Selenium is the king among all these tools as it provides the same facility to highlight elements with no cost; you just have to add two lines of code by calling JavascriptExecutor.
Technical Specifications of highlight element functionality in Selenium
- You should import the JavascriptExecutor package: org.openqa.selenium.JavascriptExecutor;
- It has CSS script which highlights the elements
- Here CSS changes the attributes of the specific elements which has to be highlighted
- You can select the color of the background as per your choice
- It allows choosing the border color with its dimensions in pixels
Exclusive Tutorials for You on Selenium
Before you jump to the today’s topic, I would recommend you to have some knowledge in some interesting tutorials, exclusively for you:
- How to click using JavascriptExecutor in Selenium?
- Dynamic XPath tutorial – Part 1
- Dynamic XPath tutorial – Part 2
- Scroll the web page using JavascriptExecutor in Selenium
- SAP – Hybris model to perform right click operation in Selenium
Commands to highlight elements using JavascriptExecutor
Here is the command which is used to highlight the web elements at runtime.
WebElement ele = driver.findElement(By.xpath(“xpath_expression”)); JavascriptExecutor js = (JavascriptExecutor)driver; Js.executeScript(“arguments[0].setAttribute(‘style’, ’background: blue; border: 2px solid red;’);”,ele);
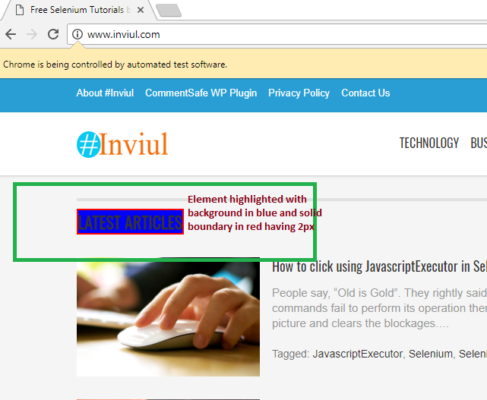
This is the sample command to highlight elements in Selenium using JavascriptExecutor. As discussed in its technical specification, it overrides the CSS style of the web element in the context and alters the background and border as well. Here I have given background color as blue and border color as red with solid 2 pixels boundary.
Here is the complete program:
package SeleniumTester;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.Test;
public class HighlightElements {
@Test
public void highlightElementsDemo() throws InterruptedException {
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("https://www.inviul.com");
Thread.sleep(3000);
driver.manage().window().maximize();
WebElement ele = driver.findElement(By.xpath("//H2[text()='Latest Articles']"));
//Javascript command
JavascriptExecutor js = (JavascriptExecutor)driver;
js.executeScript("arguments[0].setAttribute('style', 'background: blue; border: 2px solid red;');",ele);
Thread.sleep(5000);
driver.close();
driver.quit();
}
}
Explanations
Here we have provided the XPath of the ‘Latest Articles’ text which is on the homepage so when we ran the program then it highlighted the web elements to its dimensions. The border is solid red with 2px dimension and background became blue.
Hope this tutorial will help you to enhance your Selenium knowledge to the next level. If you want to share any guidance then feel free to write to us. You can share your doubts in the comment below.
Happy Learning 🙂