I personally feel that every automation engineer should be aware of the basic development hooks of the functionality. Today we are going to discuss handling calendar in Selenium WebDriver. In general, when we are working on automation of any travel site then we require to handle calendar during onward or return journey date selection.
This scenario is not only limited to travel site but also, we see the scenario to handle calendar when we require to provide the date of birth. Therefore, handling calendar is one of the most important automation scenarios.
Sometimes this scenario is also important for interview point of view as interviewer generally ask questions related to handling calendar in Selenium WebDriver.
Recommended Reading: How to handle iFrame in Selenium WebDriver?
Development Mode: Different types of Calendar
Different sites have different types of calendar. We will know each one of them today. It depends on requirement and development convenience. If the client is happy with the code then the story gets to sign off, otherwise, Client will ask the technical analyst to implement other types of the calendar in the functionality.
Automation engineer should plan the coding standard based on the look and feel of the calendar. Let’s look at the different types of calendar.
1. Text Box Type Calendar
This type of calendar is quite simple. They display calendar or time format through placeholder. You just need to use sendkeys() command with a proper format to select the date and time. Hence, it is the simplest way to handle calendar in Selenium webdriver.
Here is the sample Calendar in text box format created with HTML 5. You can directly use sendkeys() to send the date with the appropriate format defined in the placeholder.
2. Date Picker Type Calendar
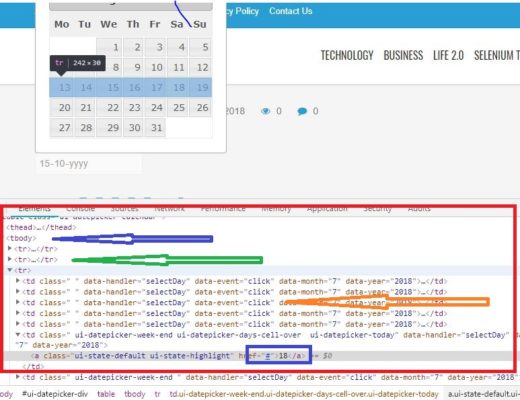
This type of calendar has a proper table hierarchy to display the miniature calendar. Therefore, when you inspect the code then you find table, tbody, TR, and TD inside the calendar. We need to go through each tr and td to select the date.
Kindly refer this URL to understand the HTML and CSS code behind the development of the date picker type calendar.
Below calendar sample appropriately define the date picker type calendar. When you inspect this calendar then you find the table hierarchy of the HTML code.
Handling Calendar in WebDriver
You are now aware of the types of calendar developed using HTML and CSS. Now our task (as an automation engineer) is to be working on date picker to pass the handling calendar scenario.
Here is the sample code for you which handles the above calendar:
package SeleniumTester;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class HandleCalendar {
public static void main(String[] args) throws InterruptedException {
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("https://www.inviul.com/handling-calendar-webdriver/");
driver.manage().window().maximize();
Thread.sleep(3000);
List<WebElement> list = driver.findElements(By.xpath("//*[@class='ui-datepicker-calendar']//tbody//tr//td"));
for(WebElement e : list){
String date = e.getText();
//Convert String to Integer
int dateInt = Integer.parseInt(date);
if(dateInt==(18)){
e.click();
break;
}
}
}
}
Code Explanation:
Firstly, we created the dynamic XPath of all the TD elements which holds the numeric date as a string. Further, we take those elements inside the List. Now our goal is to choose a date, Therefore, we are traversing through the list using For each loop. Further, we get a date as the string then we convert the date string into an integer. We compare the date integer with our desired date, if it matches then we use click command to choose the date, thus, loop breaks here otherwise it will continue to find the desired date within the list.
Hope, this tutorial will help you to handle calendar scenario in Selenium WebDriver. If you want to participate in the mindful discussion then join our Facebook group.





Hello.. Can you let me know DATE PICKER TYPE CALENDAR for selenium using python
Do you need code to handle date picker in Selenium using Python? if Yes, then I can email you the code.
Can you please make post about dynamic webtable
Sure…Once I write post on it, I will notify you through email.