Earlier we discussed Handling multiple windows in Selenium WebDriver. Therefore, the technique to handle iFrame in Selenium is the same as that. It is observed that automation engineer primarily gets confused with iframe and web element, hence, they apply all the web elements command in it, therefore, they face NoSuchElementException or stale element exception.
Click here to know more about Selenium WebDriver Exceptions.
This tutorial will cover all the fundamentals of Frame so that you could never miss a chance to handle iFrame in Selenium. Let’s begin our learning journey.
What is an iFrame?
Those who are new to this term don’t consider it as the trademark product of Apple (like iPhone, iPad). [Just Kidding] 🙂
Let’s discuss the appropriate definition.
An iFrame is an HTML tag, which is used to define an inline frame inside a web page to load another HTML document within it.
When the user’s browser parses iFrame tag then the content inside this tag gets loaded. The HTML document inside the iFrame could be JavaScript, CSS or any other web technology. Following is the Sample iFrame code followed by the output of the above code.
iFrame Sample code
<iframe width="420" height="315" src="https://www.theavinashmishra.com/" frameborder="0" ></iframe>
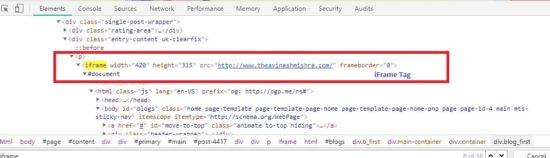
The output of the above sample code
Explanation of the code
Above code encloses the source URL of my personal blog (http://www.theavinashmishra.com) within iFrame tag which also defines its width and height in pixels. When we are working to handle iFrame in Selenium then we must look for the “iFrame” tag. Further, we can switch to the iFrame based on different methods to perform our testing processes.
Why does developer use iFrame?
Today HTML5 and AJAX together provide the great technical environment, but still why do they use iFrame? The answer to this question is quite simple.
- Firstly, iFrame helps to integrate content from cross-domain with an ease.
- Secondly, it is very easy to display and manage advertisements on the website with iFrame implementation.
- Thirdly, iFrame gives easy integration of any 3rd party services like Payment integration.
Debate: Software Engineer vs Software Developer
How to identify the presence of iFrame in any webpage?
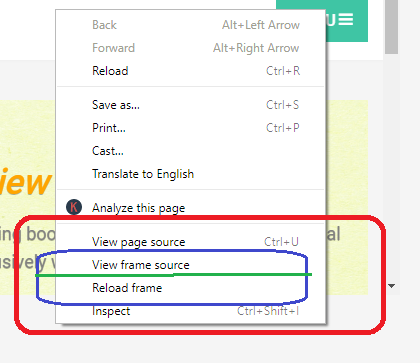
If you want to handle iFrame in Selenium, then you need to first identify whether the web page is having iFrame or not? When you see a box having HTML documents inside a webpage then you just perform a right click on it. Once you hit right click over the frame in chrome browser then you get options like Reload Frame and View Frame Source. These two options signify that the HTML document inside the website is having an iFrame. See the image below.
How to find the total number for iFrames inside the web page?
We can count the total number of frames with an iFrame tag on a webpage. This data will help us to perform test operations as per our requirement. Here is the sample code to get the total number of iFrames in a web page.
List<WebElement> list = driver.findElements(By.tagName(“iframe”)); int sizeFrame = list.size();
How to handle iFrame in Selenium with frame switching commands?
There are five main commands available in Selenium library to handle iFrame in Selenium. These commands are discussed as follows:
Handle iFrame in Selenium by Index position
Index position means occurrences of the iFrame in the web page based on its position. If there are 10 iFrames in a Web page and we are going to perform testing operations of 4th iFrame then its index position will be 5 since index number starts with 0. Therefore, the command will be as follows:
driver.switchTo().frame(5);
Handle iFrame in Selenium by Name
As we all name HTML provides an option to define the name attribute of any element. Hence, we can use that name to handle the frame. The command would be:
driver.switchTo().frame(“frame_name”);
Handle iFrame in Selenium by Id
Like name attribute, we can use the id attribute too to handle iFrame. The command would be:
driver.switchTo().frame(“frame_id”);
Handle iFrame in Selenium by WebElement
We handle iFrame in Selenium by its web element too. Here goes the implementation with web element:
WebElement element = driver.findElement(By.xpath(“xpath_expression”)); driver.switchTo().frame(element);
How to switch back to the main page?
The main page is the page where all the frames are embedded. If we have to go back to the main page, then we use the following command:
driver.switchTo().defaultContent();
This was all about handling iFrame in Selenium WebDriver. Stay connected for more tutorials, if you have any doubts or queries kindly post in the comment below.
Jai Hind