In web GUI automation we can easily find elements through the browser’s inbuilt inspector tool. Earlier, finding an element in Mozilla Firefox was even easier with Firepath, but it is deprecated now. Well, we are here today to discuss the technique to find elements in Appium for our Mobile testing project.
If you remember we discussed the installation of Android SDK in our second tutorial in the series of Appium tutorials. Android SDK offers a tool called UiAutomatorViewer tool which further helps us in finding mobile elements.
Let’s have a look at the formal definition of UiAutomatorViewer tool.
What is UiAutomatorViewer tool?
UiAutomatorViewer tool is a mobile elements inspector tool. It is a batch file which comes handy with Android SDK. UiAutomatorViewer is the best tool to identify mobile elements on any apk file.
How to find UiAutomatorViewer inside the Android SDK folder?
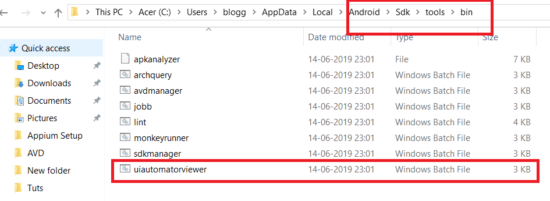
Go to Android SDK folder and find tools folder then locate bin folder inside it. Inside the bin folder, you get the uiautomatorviewer.bat file, which opens up the UiAutomatorViewer tool.

Double click and launch the tool.

How to find elements using UiAutomatorViewer tool?
In a few steps below we will see the ways to locate mobile elements with UiAutomatorViewer tool.
Step# 1: Identify Active Devices
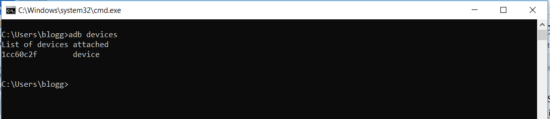
First, we have to identify active devices. Use adb devices command to identify devices.

Step# 2: Open the Application in device
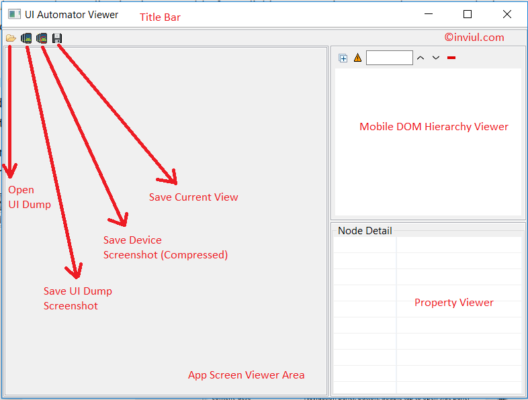
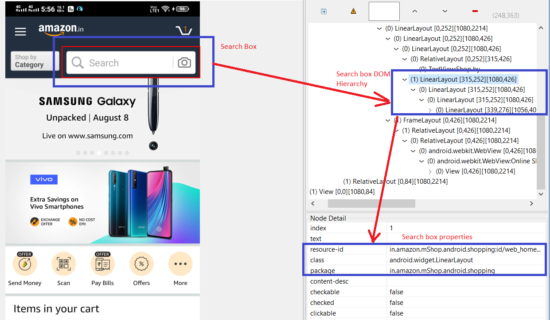
Open the test application in your smartphone or emulator and click Save UI Dump Screenshot button as per the image given above. The currently opened screen will be transferred to UiAutomatorViewer tool.

Reading Suggestions: How to Create Android Emulator for Appium Testing?
Step# 3: Find elements and get mobile object properties
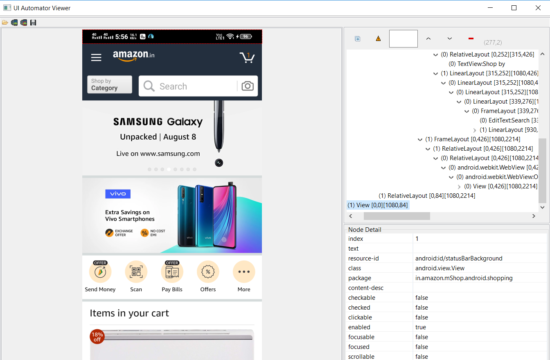
Move the mouse pointer on any mobile elements, the respective DOM will appear accordingly and its properties will be displayed in Node Detail pane.

How to store Screenshot of the app and its dumps?
During your testing activities, you sometimes need to plug out your phone from the system, or, you may need to jump to different screens multiple times. Hence, in such situations, it’s difficult to open those screens again and capturing the screens. It will become a tedious process.
Therefore, to avoid such a situation, it’s a good practice to store the dumps and capture the screens. You can recall those screens whenever needed.
Isn’t it easier?
Refer second image above, you can take a screenshot by clicking on Save Device Screenshot (Compressed) button and Save Current button one by one. The dump will be stored in your local drive.
How to open saved UI dump file?
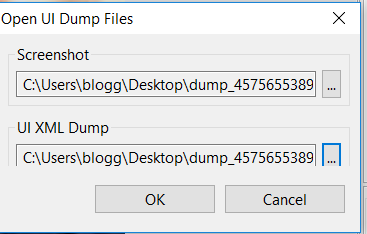
After storing the UI dump, you will need to retrieve those screens. So simply click on Open button and enter Current screenshot and .uix dump file.

By doing so the screen will be loaded and you can continue identifying elements on any of the screen.
This tool is very helpful. In the next post, we will discuss different locators used in finding elements for mobile app. It’s similar to Web Elements locators. Stay tuned for more information on Mobile testing. That’s all on finding mobile elements for test automation with Appium. You can share your views by using the below form.





