We have discussed a lot about mobile testing using Appium. This is one of the innovative tutorials which is going to talk about the technique to emulate chrome browser without using any emulator. It simply helps you overcome the testing blockage and helps you in adding mobile test cases quickly in your test suite.
Before that, don’t miss the ways to automate desktop application using Winium (Extended version of Selenium). Click on below link to know more.
How to Automate Desktop Application using Winium (Selenium)?
Let me tell you a story from where the motivation of this tutorial originated.
A long story short
Henrick is a QA Automation Engineer who works in a Startup. He has completed his automation test suite for a web application and his regression suite is adding a lot of value to his team. On a one fine day, a production issue comes up even if those validations are covered in his automation scripts.
Do you wonder, why?
It is due to the UI issue which was specific to Mobile browser, not for the Desktop Browser. So his manager told him to add the test scripts for mobile browser as early as possible so that he can use his scripts for the next week release. Henrick became anxious and pondering that how he will pull all these things as he does not have idea about automating tests for Mobile Browser. To his help, he got an idea from his ex-colleague when he also came across the same situation and he took these action items for getting the job done so that he can make minimum changes to his existing script and can execute his scripts in mobile browser as well.
The best thing of this idea is that it will not take much time to update the scripts for mobile browser and it also does not require any Emulator/Simulator. Simply, he tried some hacks to emulate chrome browser without using any emulator.
Isn’t it exciting?
Now you must be eager to know the idea behind this, right?
ChromeOptions is the solution.
Yes, but, it’s in chrome’s mobile emulation mode.
Steps to emulate chrome browser for mobile testing without using any Emulator
Follow the below steps to emulate chrome browser for mobile testing without using any emulator.
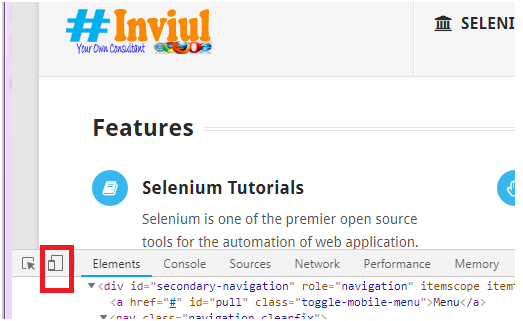
Step 1: Identify Toggle Device Tool Bar
You can get Toggle device tool option from Inspector. So simply go to inspect element and click on the device tool bar as shown in image below:

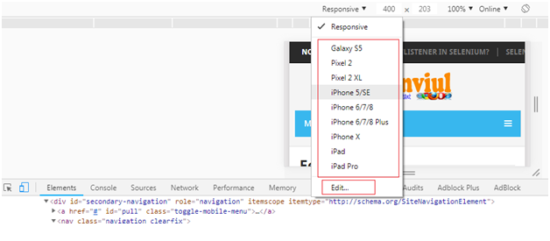
Step 2: Select the required device
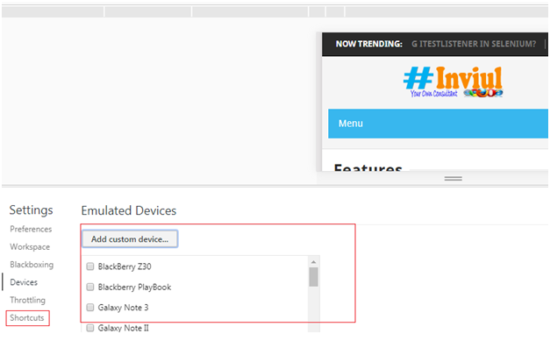
Further, Click on Responsive option and then select the required device (Example: iPhone 6/7/8 for iPhone 6). If you want to explore more devices, then, click on the “Edit Button” provided at the bottom (See image below).

Select the required specifications!

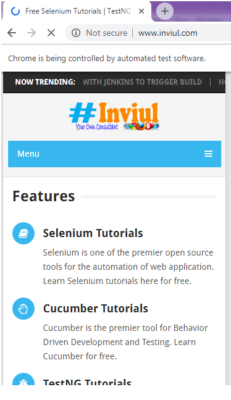
Voila that’s done you can now proceed for the test in a mobile browser mode. (This is how we emulate chrome browser for mobile testing). 🙂
Step 3: Implementation of Chrome browser Emulation with Selenium & Java
Now we will discuss how we can implement the above activity programmatically using Selenium and Java.
At first, create a map (hash map) for mobile emulation and add the “required device” as value and “deviceName” as the key. Similarly create a map for chrome options. Refer sample code below for the programming approach.
System.setProperty("webdriver.chrome.driver", "./driver/chromedriver.exe");
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "iPhone 6");
Map<String, Object> chromeOptions = new HashMap<>();
chromeOptions.put("mobileEmulation", mobileEmulation);
DesiredCapabilities capabilities = DesiredCapabilities.chrome();
capabilities.setCapability(ChromeOptions.CAPABILITY, chromeOptions);
driver = new ChromeDriver(capabilities);
Add above code in your test base where you are initializing the browser and the code is set to launch your existing test for mobile browser.
NOTE- Above discussed technique to emulate chrome browser helped a lot when there is quick fix required in terms of locator and to avoid hardware configuration. But there are certain limitations as well- You observe the little compromise in performance of launching application in mobile device and in emulated chrome browser.
Sample Program
package com.invuil.qa.base;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import java.util.Properties;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import com.invuil.qa.util.TestUtil;
public class TestBase {
public static WebDriver driver=null;
public static Properties prop;
public TestBase()
{
try {
prop = new Properties();
FileInputStream ip = new FileInputStream(System.getProperty("user.dir")+ "./src/main/java/com/newtours/qa/config/config.properties");
prop.load(ip);
}
catch(FileNotFoundException e)
{
System.out.println("File not found error");
e.printStackTrace();
}
catch(IOException e)
{
e.printStackTrace();
}
}
public static void initialzation()
{
String browserName = prop.getProperty("browser");
if(browserName.contains("chrome"))
{
System.setProperty("webdriver.chrome.driver", "./driver/chromedriver.exe");
driver = new ChromeDriver();
System.out.println(driver);
}
else if(browserName.contains("mozilla"))
{
System.setProperty("webdriver.gecko.driver","./driver/geckodriver.exe");
driver = new FirefoxDriver();
}
else if(browserName.contains("mobile browser"))
{
System.setProperty("webdriver.chrome.driver", "./driver/chromedriver.exe");
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "iPhone 6");
Map<String, Object> chromeOptions = new HashMap<>();
chromeOptions.put("mobileEmulation", mobileEmulation);
DesiredCapabilities capabilities = DesiredCapabilities.chrome();
capabilities.setCapability(ChromeOptions.CAPABILITY, chromeOptions);
driver = new ChromeDriver(capabilities);
}
else if(browserName.contains("chro-headless"))
{
System.setProperty("webdriver.chrome.driver", "./driver/chromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.addArguments("headless");
options.addArguments("window-size=1200x600");
driver = new ChromeDriver(options);
}
driver.manage().window().maximize();
driver.get(prop.getProperty("url"));
}
}

Hope this article will help you quickly execute the mobile tests without any hardware. Share your feedback in comment below and do not forget to join our Facebook group for quick updates on test automation.





