Hola Learners, Hope you are doing well with your Selenium learning. Today we are going to discuss handling dropdown in Selenium WebDriver using Select class. The dropdown is just like another WebElements, though it is packed and hidden within. We can use various programming logic and sometimes even action class to handle dropdown in Selenium, hence, in such case, our simple test case will become quite complicated. Therefore, we should follow a kind of approach where our code should not fall while at runtime. Also, it should look neat and clean and have the possibility of further improvements as well as a modification; if any another test automation engineer wishes to do so.
How to proceed with the scenario to handle dropdown in Selenium WebDriver?
Most of the UI developers take the liability to use HTML’s Select tag to create a list of dropdown elements. If they are following this process of implementing dropdown list then we can easily handle such dropdown by instantiating Select in Selenium. Here is the Select package in Selenium:
org.openqa.selenium.support.ui.Select
Thus, if you are using Select command to handle dropdown in Selenium WebDriver then you should make sure that you are importing the above package in your test automation program.
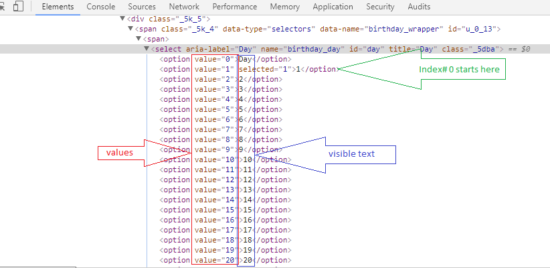
Inspected code structure of Select tag
<select some-label-name=”display label” name=”some name” id=”some id” title=”some title” class=”class name”> <option value=”0”>display label</option> <option value=”1” selected=”1”>1</option> <option value=”2”>2</option> <option value=”3”>3</option> </select>
So this is the sample structure of dropdown code in HTML. If any dropdown lists come in given structure then we can proceed with the technique discussed over here, else, we need to frame different technique.
Hot Tutorials:
Handle Radio button & Checkbox button in Selenium WebDriver
How to start with Select package in Selenium to handle dropdown
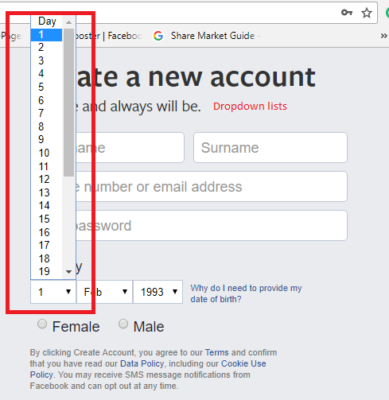
Once you identified the Select box and inspected like above HTML code then it’s time to instantiate select in Selenium WebDriver.
Select select = new Select(driver.findElement(By.id(“day”)));
Use of the methods to select element from dropdown in Selenium
Once we declared Select then we have to pick a method to select dropdown values. So here Select methods enlisted with their detailed description, you can use any of them as per the business requirement or your convenience.
selectByVisibleText(String)
This method lets you select dropdown element with the text visible on the test website. For example: if there is a dropdown list of months and we have to select month March and it is visible then we will utilize this method as:
Select select = new Select(driver.findElement(By.id(“day”))); select.Select. selectByVisibleText(“March”);
selectByValue(String)
This is one of the attributes of dropdown options. In above-inspected code, we see each option have some numeric value so we can select any dropdown options by passing their respective value as an argument in this method.
Select select = new Select(driver.findElement(By.id(“day”))); select. selectByValue(“2”);
selectByIndex(int)
Each of the dropdown options has some indexing and it starts from index# 0 from the top. So if you have to select 6th element then you have to pick its index# as 5. Hence this method used below:
Select select = new Select(driver.findElement(By.id(“day”))); select.selectByIndex(5);
getFirstSelectedOption()
Its return type is WebElement. Hence, if you have to get the first element in dropdown list then you can use this method. Further, you can implement the operations that we perform on any WebElement.
Select select = new Select(driver.findElement(By.id(“day”))); WebElement first = select. getFirstSelectedOption();
getOptions()
Its return type is WebElements, meaning it returns all the dropdown elements in a List, unlike, previous one where that was returning a single element. Further, we can iterate and do implementations for WebElements as per our requirements.
Select select = new Select(driver.findElement(By.id(“day”))); List<WebElement> list= select.getOptions();
So these are the methods to select elements from the dropdown in WebDriver. Please find a demo code snippet below and further explanation is given in the video:
package SeleniumTester;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
import org.testng.annotations.Test;
public class DropDownDemo {
@Test
public void dropdown() throws InterruptedException {
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("https://www.facebook.com");
driver.manage().window().maximize();
//Select Declaration
Select select = new Select(driver.findElement(By.id("day")));
//Select element by value
select.selectByValue("1");
Thread.sleep(5000);
driver.close();
driver.quit();
}
}