A website has the functionality to drag and drop objects from one set of the basket to another one. So to perform such drag and drop operations in Selenium WebDriver we will make use of Action class. From now onwards we are going to use Action class for various operations in Selenium as it makes the life of an Automation tester quite convenient.
Stakes of the Action class in Selenium WebDriver
We can say Action class is the father of all the major web operations in Selenium WebDriver. You can imagine a life of a Selenium Automation Tester without Action class. If Action class would not be there then our test codes will have huge complexities. Then imagine chances of falling codes at runtime would be quite high. So I highly recommend you guys to take Action class on high priority. If you have good command over it then you can easily cover 40% of your Selenium operations.
How to perform Drag and Drop operations in Selenium?
Now we have to define our approach to perform drag and drop operations. Firstly, get web element of the source. Here source will be the element which has to be dragged. Secondly, then take web element of the drop destination. So if you have these two then you have to plan which syntax will be best suitable for you to use in your scenario.
Ω – Do you know About Robot class?
Learn Here: How to handle Robot Class in Selenium WebDriver?
I will suggest, use which works best for you.
Syntax(s) to perform Drag and Drop operations
Syntax# 1
Actions act = new Actions(driver) act.dragAndDrop(source, target).build().perform();
Syntax# 2
Actions act = new Actions(driver) act.keyDown(Keys.CONTROL).click(source).click(target).keyUp(Keys. CONTROL); act.build().perform();
Syntax# 3
Actions act = new Actions(driver); act.clickAndHold(source).moveToElement(target).release(target).build().perform();
Syntax# 4
Actions act = new Actions(driver); act.dragAndDropBy(source, xOffset, yOffset) Example: act.dragAndDropBy(source, 674, 1280).build().perform();
You can use any of the above three syntaxes to perform drag and drop operations in Selenium WebDriver.
Test Steps
- Open browser
- Hover and click mouse on source element
- Drop source element to destination basket
These are generalized test cases which will be always applicable for drag and drop operation, however, you can take liability to modify it further for your own convenience.
Here is the code for you:
package SeleniumTester;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.testng.annotations.Test;
public class DragAndDrop {
@Test
public void dragAndDrop() {
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
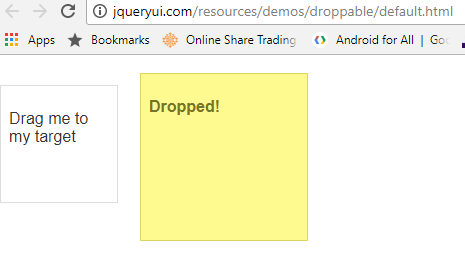
driver.get("http://jqueryui.com/resources/demos/droppable/default.html");
driver.manage().window().maximize();
//Draggable Source web element
WebElement source = driver.findElement(By.xpath("//*[@id='draggable']"));
//Destination drop web element
WebElement target = driver.findElement(By.xpath("//*[@id='droppable']"));
//Action Class
Actions act = new Actions(driver);
//Drag And Drop Command
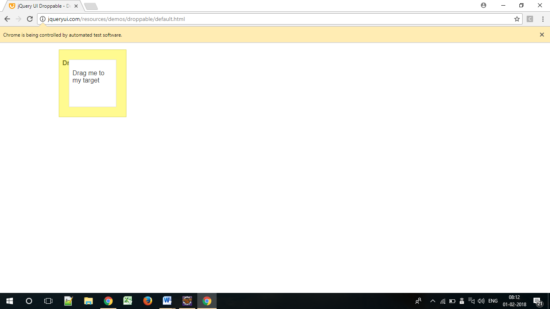
act.dragAndDrop(source, target).build().perform();
driver.close();
driver.quit();
}
}