Reporting is one of the key components of the Automation framework. Every automation framework should be implemented with test reporting which gives detailed data of the testing processes. The agenda of this tutorial is about creating a custom TestNG report based on its listener named IReporter. We have already discussed reporting in Selenium through Extent Reports and XSLT Report. I would like to recommend you tutorials on them.
Follow below links to learn reporting through Extent Reports and XSLT Report:
Some of the TestNG tutorials are-
- How to perform Assertions in Selenium using TestNG?
- How to implemented @Factory annotation in TestNG?
If you have implemented TestNG as your test framework then you have the extra advantage of using TestNG report, so you can customize it as per your requirement with the help of its listeners.
How to find the TestNG Report in the project folder?
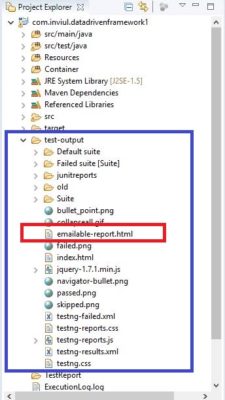
If you are using TestNG in your Selenium project, then after the first run of the TestNG class file a new folder named as test-output gets added to the project folder. You get emailable-report.html file, which is the default emailable report generated.
Here is the project hierarchy. If you don’t get the test-output folder then refresh your project.

Today we will learn to create a custom emailable report.
How to create customized TestNG report in Selenium?
We need to implement an IReporter interface to create a custom TestNG Report. So, if you implement IReporter by any Java class then you need to Override the unimplemented method as per the requirement to display data in the custom report, which is as below:
package Test;
import java.util.List;
import org.testng.IReporter;
import org.testng.ISuite;
import org.testng.xml.XmlSuite;
public class TestReporterClass implements IReporter{
public void generateReport(List<XmlSuite> xmlSuites, List<ISuite> suites, String outputDirectory) {
// TODO Auto-generated method stub
}
}
Steps to create custom TestNG HTML Report in Selenium
Here are the steps which you need to implement to create a custom HTML report in TestNG.
Step# 1: Implement IReporter and Override the unimplemented method
Above sample code has the unimplemented method. We will first take its second argument, that is, List<ISuite> suites. We will iterate through the ISuite which is basically iteration over the entire test suite.
Once we defined the iteration through for each loop then we put all the test results (consisting passed and failed tests) of the single suite inside the Map. We further get the key from the result map. This key will help further to find failed and passed tests.
Map<String, ISuiteResult> resultMap = ist.getResults(); Set<String> key = resultMap.keySet();
We further use iteration over the keys and we identify the Context objects of the result.
ITestContext cntx = resultMap.get(k).getTestContext();
Context help us further to get the map for failed or passed tests, which further gives their respective methods name.
IResultMap failedTest = cntx.getFailedTests(); Collection<ITestNGMethod> failedMethods = failedTest.getAllMethods();
Finally, we get custom details of the execution in the console and custom TestNG report as well.
Here is the implementation:
package Test;
import java.util.Collection;
import java.util.Date;
import java.util.List;
import java.util.Map;
import java.util.Set;
import org.testng.IReporter;
import org.testng.IResultMap;
import org.testng.ISuite;
import org.testng.ISuiteResult;
import org.testng.ITestContext;
import org.testng.ITestNGMethod;
import org.testng.xml.XmlSuite;
public class TestNGReportCustomizationClass implements IReporter{
public void generateReport(List<XmlSuite> xmlSuites, List<ISuite> suites, String outputDirectory) {
for(ISuite ist : suites){
Map<String, ISuiteResult> resultMap = ist.getResults();
Set<String> key = resultMap.keySet();
for(String k : key){
ITestContext cntx = resultMap.get(k).getTestContext();
System.out.println("Suite Name- "+cntx.getName()
+"\n Report Directory- "+cntx.getOutputDirectory()
+"\n Test Suite Name- "+cntx.getSuite().getName()
+ "\n Start Date and Time of Execution- "+cntx.getStartDate()
+ "\n End Date and Time of Execution- "+cntx.getEndDate());
IResultMap failedTest = cntx.getFailedTests();
Collection<ITestNGMethod> failedMethods = failedTest.getAllMethods();
System.out.println("------Failed Test Case-----");
for(ITestNGMethod imd : failedMethods){
System.out.println("Test Case Name- "+imd.getMethodName()
+"\n Description- "+imd.getDescription()
+"\n Priority- "+imd.getPriority()
+ "\n Date- "+new Date(imd.getDate()));
}
IResultMap passedTest = cntx.getPassedTests();
Collection<ITestNGMethod> passedMethods = passedTest.getAllMethods();
System.out.println("------Passed Test Case-----");
for(ITestNGMethod imd1 : passedMethods){
System.out.println("Test Case Name- "+imd1.getMethodName()
+"\n Description- "+imd1.getDescription()
+"\n Priority- "+imd1.getPriority()
+ "\n Date- "+new Date(imd1.getDate()));
}
}
}
}
}
Step# 2: Create a Sample Test case
You should create a test case in TestNG class. Here is the sample program.
MySampleTest.java
package Test;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.Assert;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
public class MySampleTest {
WebDriver driver;
@BeforeClass
public void setUp(){
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("https://www.inviul.com/");
driver.manage().window().maximize();
}
@AfterClass
public void tearDown(){
driver.close();
driver.quit();
}
@Test(priority=1, description="My Sample Test Fail")
public void testMethod1() {
String expectedTitle = "TestingFailed";
Assert.assertEquals(driver.getTitle(), expectedTitle, "Title not matched");
}
@Test(priority=0, description="My Sample Test Pass")
public void testMethod2() {
boolean matchCondition = driver.getTitle().contains("Avinash Mishra");
Assert.assertTrue(matchCondition, "Title contains the expected value");
}
}
Step# 3: Update testng.xml file with listeners
In the end, you need to add the IReporter implemented the class as a listener in your testng.xml file.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Inviul Sample Test Suite">
<listeners>
<listener class-name="Test.TestNGReportCustomizationClass"/>
<listener class-name="Test.ListenersDefinitionClass"/>
</listeners>
<test name="Inviul Tests" >
<classes>
<class name="Test.MySampleTest"/>
</classes>
</test> <!-- Test -->
</suite> <!-- Suite -->
Finally run the testng,xml file and check your custom TestNG Report and console.
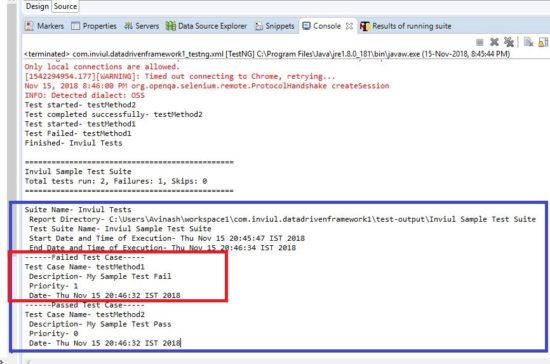
Console Output
Here is the console output which prints all the custom TestNG Report log.

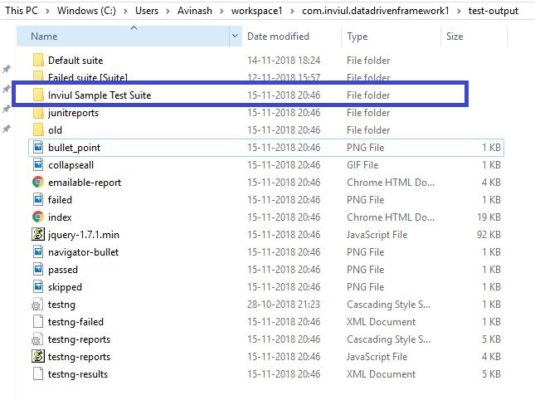
How to find custom TestNG Report’s folder?
Now a new folder for custom TestNG Report will be added inside the test-output folder. Here we have a folder named Inviul Sample Test Suite, which is based on the suite name defined in the testng.xml file.

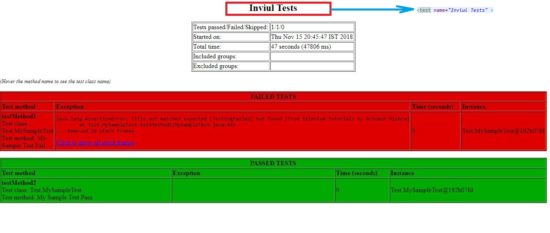
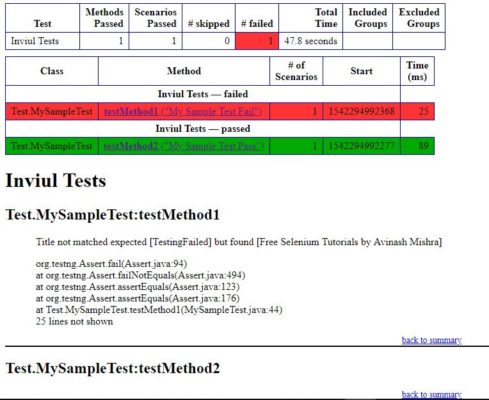
When you click on this folder then you find your custom TestNG HTML report which has the name of the <test/> name which is written inside the testng.xml file. Here is the custom TestNG Report.

Following image is the TestNG emailable report.

This is all about creating a custom TestNG Report in Selenium. If you have any queries then you can post in comment below, also don’t forget to subscribe to our Facebook group.



