This is the app age in IT sector. Every day we get information about the launch of the new app. It is good because ultimately app makes our life easier. An app is not only limited to booking flight ticket but also, it is used to order online food, groceries, medical consultancy, teaching, and learning, for any kind of online shopping and much more. Even apps help you control your home automation system. Due to the wider usability of apps, it is categorized as a web app, mobile app, and desktop app. Every user has their favorite browser among Chrome, Safari, Internet Explorer, Opera, Mozilla Firefox, etc. So, we can draw a conclusion that users are distributed over different browsers. Therefore, cross browser testing is mandatory to assure that the product is working as expected for all kinds of users.
Before we dig more inside the cross-browser testing, I’d like to suggest you 3 minutes reading articles on interview questions. Click on the link below to read.
What is cross browser testing?
Cross-browser testing is the testing of the web applications in different web browsers to making sure that the application is compatible and working as expected.
Why do we need to achieve cross-browser testing?
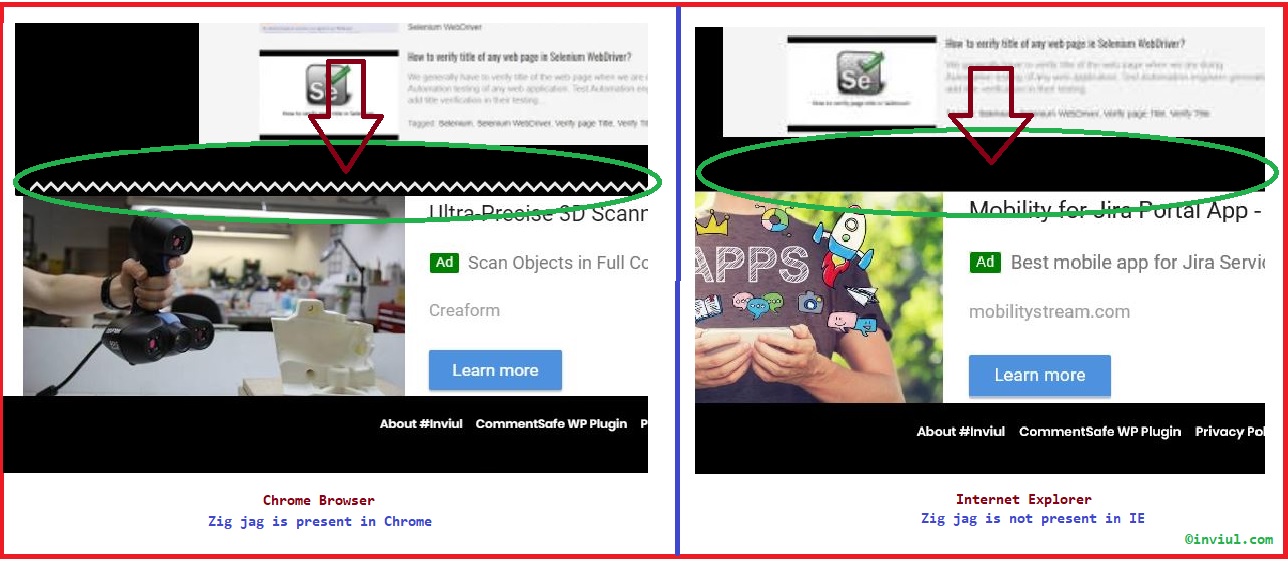
There are many reasons to answer this question. Firstly, look at the image below.

Above image is the footer part of our lovely blog – inviul.com. Left portion is the screenshot of Chrome browser, whereas, right portion is the screenshot of Internet Explorer. Zig jag line is the expectation and it is present in the Google Chrome browser, whereas, it is not present in the Internet Explorer, hence, cross browser testing is performed to overcome such gaps.
Here are the points to perform cross-browser testing:
- Cross-browser testing is performed to check the compatibility
- It motivates JavaScript validation
- Page alignment can be checked
- Location and Image orientation validation
- CSS validation in different browsers
- HTML 5 compatibility check
- Font size validation in different browsers
How to implement Cross browser testing in Selenium?
We got an overview of the cross-browser testing. Now it’s time to know its implementation in your automation project. You need to satisfy some pre-requisites before you implement with the programming language.
Pre-requisites
- Chromedriver
- Microsoftdriver
- Geckodriver
- Drivers for any other browser
Below code is the implementation of the cross-browser testing in Selenium. We simply define browser name in tesng.xml file within <parameter></>. We further inject browser name to the method written inside @BeforeMethod annotation. Further, it switches between the browser name and performs the validation.
CrossBrowserTestingDemo.class
package Test;
import org.testng.annotations.Test;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.Parameters;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.ie.InternetExplorerDriver;
import org.testng.annotations.AfterMethod;
public class CrossBrowserTestingDemo {
WebDriver driver;
@Test
public void crossBrowserTestimgMethod() {
System.out.println("Title is- "+driver.getTitle());
}
@Parameters("browserName")
@BeforeMethod
public void beforeMethod(String browserName) {
System.out.println("This test started in- "+browserName+" browser");
switch(browserName){
case "chrome" :
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
driver = new ChromeDriver();
break;
case "firefox":
System.setProperty("webdriver.gecko.driver", "C:\\Selenium\\geckodriver.exe");
driver = new FirefoxDriver();
break;
case "ie":
System.setProperty("webdriver.ie.driver", "C:\\Selenium\\MicrosoftWebDriver.exe");
driver = new InternetExplorerDriver();
break;
default:
System.out.println("Your choice doesn't match");
}
driver.get("https://www.inviul.com/");
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.manage().window().maximize();
}
@AfterMethod
public void afterMethod() {
driver.close();
driver.quit();
}
}
Testng.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Inviul Sample Test Suite">
<!-- Test for Chrome -->
<test name="Inviul Chrome" >
<parameter name="browserName" value="chrome"/>
<classes>
<class name="Test.CrossBrowserTestingDemo"/>
</classes>
</test>
<!-- End Test -->
<!-- Test for IE -->
<test name="Inviul IE" >
<parameter name="browserName" value="ie"/>
<classes>
<class name="Test.CrossBrowserTestingDemo"/>
</classes>
</test>
<!-- End Test -->
<!-- Test for Firefox -->
<test name="Inviul Firefox" >
<parameter name="browserName" value="firefox"/>
<classes>
<class name="Test.CrossBrowserTestingDemo"/>
</classes>
</test>
<!-- End Test -->
</suite> <!-- Suite -->
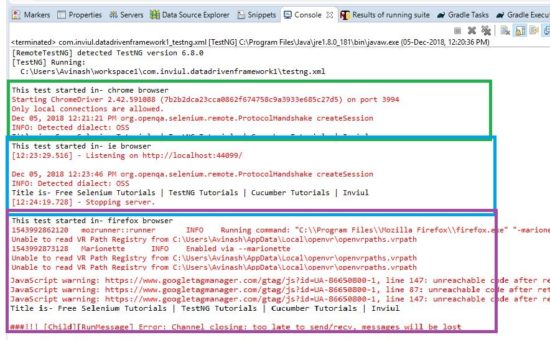
Console output

That’s all about cross-browser testing in Selenium using TestNG. You can post your queries in the comment form below.

