Web technology is evolving day by day. Developers are more keen towards optimization and responsive design of the web application and the primary focus is Mobility. Even Google announced Mobile First campaign for SEO. Thus, if we combine everything like Optimized page, Responsive design, Mobile first technology, etc then it won’t be wrong to say Bootstrap. Yes, Bootstrap is the leading Mobile first web development technology which consists of HTML, CSS & JavaScript. It is basically a framework for web development. The agenda of this tutorial is about handling bootstrap modal window in Selenium WebDriver.
If you remember, we have already discussed handling bootstrap dropdown in Selenium WebDriver, now its time to understand the fundamentals of bootstrap web development technology then we will discuss the technique to handle bootstrap modal window in Selenium WebDriver.
Recommended: How to avoid challenges in IE browser to run Selenium scripts?
Let’s start!
What is Bootstrap Modal Window?
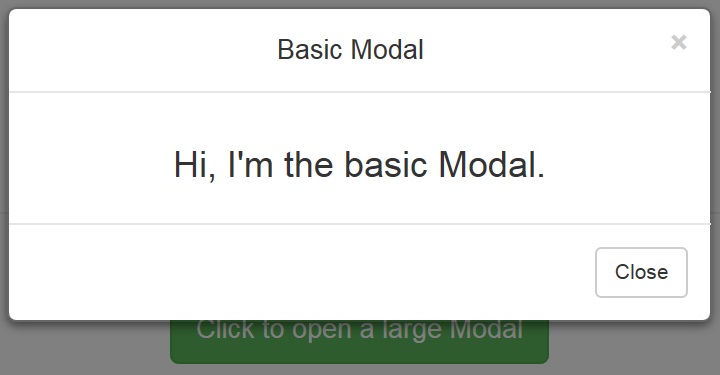
A bootstrap modal window is a pop-up window which is built with Bootstrap framework. The components of the bootstrap framework displayed on the top of the current page.

Hierarchy of Bootstrap Modal Window?
Basically, a simple bootstrap modal divided into three structure which is as follows:
- Trigger Element
- Modal
- Modal Content
Trigger Element can be anything like button, link text, etc. It holds the Modal code. Modal is a kind of container which basically hold the content. The main code structure of the Bootstrap modal window starts from here. Lastly, Modal Content is the window code or pop up code which is written inside the Modal. The main web objects at which we need to perform our testing is inside the modal content.
Do I need to use switch pop up command for Bootstrap Modal window?
Testers often get confused between the bootstrap model window and a general pop-up. They try to use switch command in Selenium to bring WebDriver’s focus. This is the wrong approach, I would say. A modal window is not a pop-up, rather it is a page subset of the main page.
In a nutshell, just imagine there are many UL elements and inside each UL elements there are various LI elements. So, what you will do is first you will go to UL part then you will capture LI elements in the list. You have to take a similar approach to deal with Bootstrap modal window handling in Selenium WebDriver.
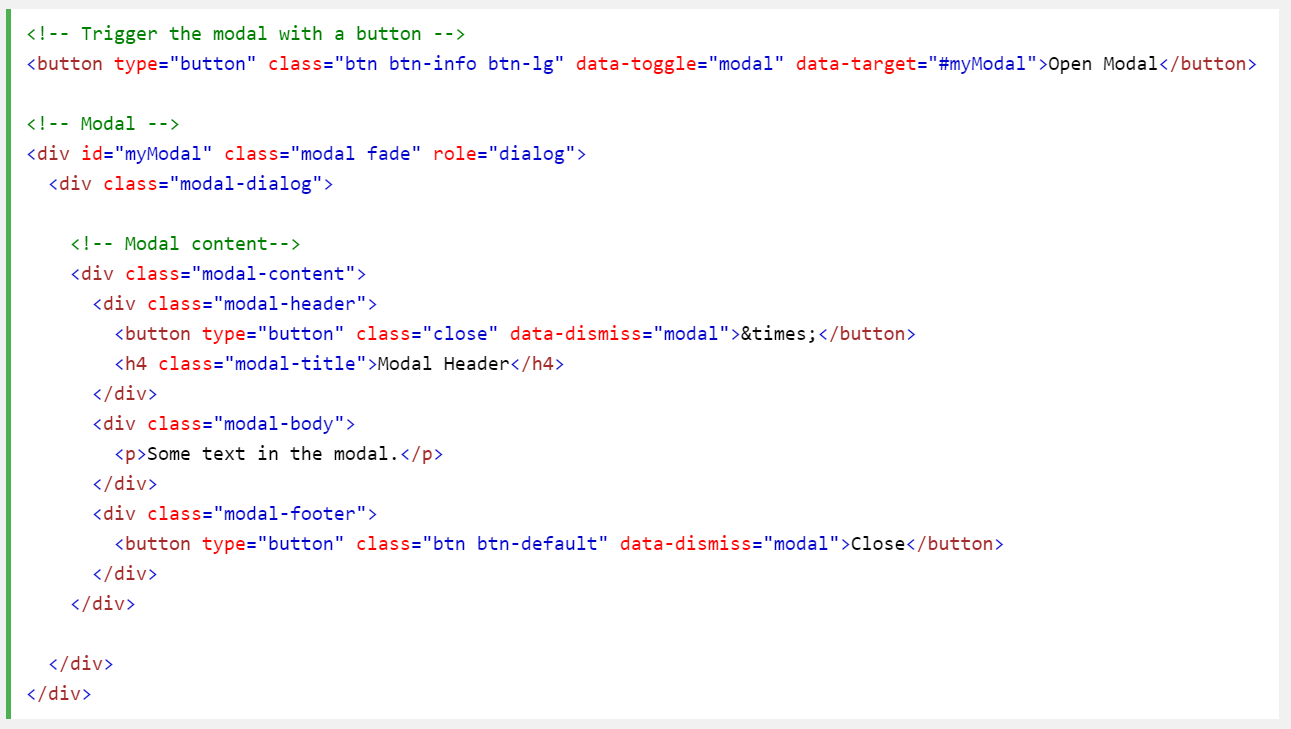
The following image is the sample code of the Bootstrap modal window. Look at the code structure and try to understand the hierarchy. For more info on the development part, you can visit w3schools.com/bootstrap.

Before we discuss further, I would like to tell you that remove misconception from your mind that Bootstrap modal widow is an iframe or different window or pop up.
Approach to handle Bootstrap modal window in Selenium WebDriver
We have already discussed above the hierarchy of Bootstrap modal. Hence, we will follow the hierarchy to identify objects on the modal window. Thus, first we will click on Trigger element and then we will write a combined XPath for modal container and modal content.
I assume you can easily write findElement() command for a trigger element. The real catch is writing locator for modals.
Step# 1: Write XPath of Modal Container
WebElement modalContainer = driver.findElement(By.xpath("XPath of model container"));
or
List<WebElement> modalContainer = driver.findElements(By.xpath("XPath of model container"));
Step# 2: Write XPath of Modal Content
WebElement modalContent = modalContainer.findElement(By.xpath("XPath of model content"));
This section is regarded as the child section of the Modal container; hence, we will write XPath with little modification. Check below section.
How to write XPath of child elements in the Bootstrap modal window?
The child XPath always begins with .// (dot double slash). Here dot signifies that the search will start from the current node of the parent element. In this case, the parent is Modal container. Therefore, the command for modal content will be like.
WebElement modalContent = modalContainer.findElement(By.xpath(“.//tagName[@attribute=’value’]”));
Here are some tutorials for you on designing XPath:
- A guide to writing dynamic XPath in Selenium
- An Advanced guide to writing dynamic XPath in Selenium
- A guide to writing dynamic CSSSelector in Selenium
This was all about handling bootstrap modal window in Selenium WebDriver. You can ask your queries in comment below and don’t miss to join us on our social media channels for more updates.





Hi,
I want to handle this URL https : //www dot ounass dot ae/, the modal comes in the as soon as I hit the URL.
with the “No Thanks” and “Allow” button
I want to click on the “No Thanks”,
My selenium code is
“WebElement modal = driver.findElement(By.id(“onesignal-popover-dialog”));
WebElement child = modal.findElement(By.id(“onesignal-popover-cancel-button”));
”
But unable to do, please help how to handle this scenario.
Here is the code for you:
driver.findElementBy(By.id(“onesignal-popover-cancel-button”)).click();
It clicks on No Thanks Button.
Do we have a method findElementBy
Hi,
Can we make an universal selenium code which will handle all types of modal window from any site?
yes