This is our first blog post in 2019, hence, I wish there should be the perfect beginning of the new year for all of us. There are lots of advancements came in web development and HTML 5 is the love. We have discussed handling dropdown in Selenium WebDriver. We used Select class to handle it because when we look at the coding implementation then we see such dropdowns are implemented by using Select tag of the HTML. Today our agenda is different we will learn to handle bootstrap dropdown in Selenium. Bootstrap dropdown can’t be handled with Select class because its HTML implementation does not use the select tag, hence, it is way different than whatever we have seen earlier.
What is Bootstrap?
Bootstrap is an opensource framework for faster and convenient web development. It was developed by Mark Otto and Jacob. Initially, it was the private framework to be used in Twitter, but, later in 2011, it was made opensource.
It offers development of responsive designs which includes the HTML and CSS templates to implement forms, tables, navigation, carousels, models, button, typography and more.
Advantages of Bootstrap
Some of the advantages of Bootstrap are as follows:
- A beginner to HTML and CSS can easily use Bootstrap
- It offers responsive designs which ultimately adjusts with the screens of the different devices
- Bootstrap is primarily focussed for mobile technology, hence, it takes the mobile first approach
- It makes compatibility of all the browsers
What is Bootstrap dropdown?
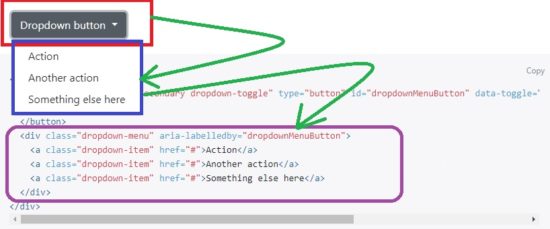
A bootstrap dropdown is a predefined list of menus in a toggleable design. The following image is the example of Bootstrap design along with its HTML implementation.
How to select element in the bootstrap dropdown in Selenium?
There is no exclusive selenium class available to handle the bootstrap dropdown. But, one thing, I would like to tell you that you should be sound enough in creating dynamic XPath because handling bootstrap dropdown is more about identifying elements through XPath and not with using the index or visible text or value.
Let’s take up a new scenario where we open an URL and we click on bootstrap dropdown then we select any element from it.
URL: https://www.w3schools.com/bootstrap/bootstrap_dropdowns.asp
Here driver will click on Bootstrap button then it will Select button with text CSS. It uses innerHTML attribute to identify the element. Here is the sample program.
package Test;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class BootstrapDropDownDemo {
public static void main(String[] args) throws InterruptedException {
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.w3schools.com/bootstrap/bootstrap_dropdowns.asp");
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.manage().window().maximize();
Thread.sleep(2000);
driver.findElement(By.xpath("(//*[@class='dropdown']//button)[1]")).click();
Thread.sleep(1000);
List<WebElement> element = driver.findElements(By.xpath("(//*[@class='dropdown']//button)[1]/following-sibling::ul//li//a"));
Thread.sleep(1000);
for(WebElement e : element){
if(e.getAttribute("innerHTML").contains("CSS")){
e.click();
System.out.println("Clicked element is- "+e.getAttribute("innerHTML")+"|"+e);
Thread.sleep(3000);
break;
}
}
driver.close();
driver.quit();
}
}
That’s all about handling bootstrap dropdown in Selenium. You can use below comment section to ask your doubts. 😊