As we all know Selenium handles only web-based applications and we can’t perform any automation testing of the application which does not have HTML codes. We have also seen that we use internal library methods to download and upload files in Selenium. Today we are going to discuss handling non-HTML based application by integration of 3rd party with Selenium. Thus, we are going to talk about AutoIt tool with Selenium.
We will see the example to upload the file with the help of AutoIt in Selenium.
Recommended Articles:
- A technique to perform Flash testing in Selenium
- Download file in Chrome browser using Selenium
- Upload file in Selenium using Robot Class
Test Scenario
To upload a file to the site, we see the browse button and further an OS based window appears to open the file path. Here Selenium throws Exception as it can’t handle any OS based non-HTML window. So, to add the path of the file along with to perform click operation on the Open button, we will use AutoIt. Once AutoIt uploads the file then the control will be given back to the WebDriver.
What is AutoIt tool?
AutoIt is a freeware automation tool which performs quick actions for mouse movement, keyboard actions, and various windows operation.
What are the components of AutoIt?
In this tutorial, we will use the following two components of the AutoIt tool:
- AutoIt Finder Tool: This tool acts as the Object Spy and it identifies all the attributes of the elements.
- SciTe Lite: This is the editor tool. It provides us facility to write the actions code to perform the automation operations. We take reference of the AutoIt Finder tool to get the attributes of the elements to use in the code.
How to Download AutoIt tool?
We need to download both the tools mentioned above to write the 3rd party automation scripts. Following steps help you download and install AutoIt tool in your system.
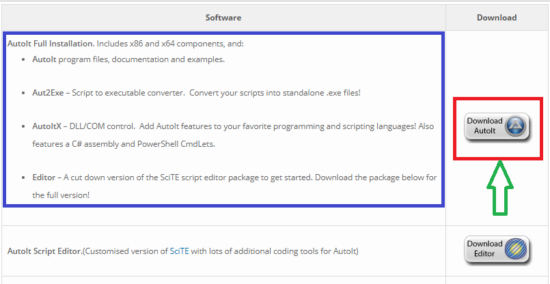
Step# 1: Go to the download page
Click here to navigate to download page and download AutoIt file. See screenshot below.

Once downloaded then click install and complete the installation process.
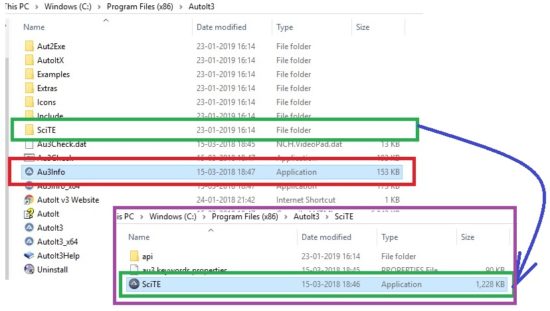
Step# 2: Validate the installation file
Once installation gets completed then go to the folder where you have installed the AutoIt tool. Look for two files SciTe folder and Au3Info file.
Au3Info file is the Object finder tool and then open SciTe folder and looks for SciTe file- it is the editor tool. See the screenshot below.

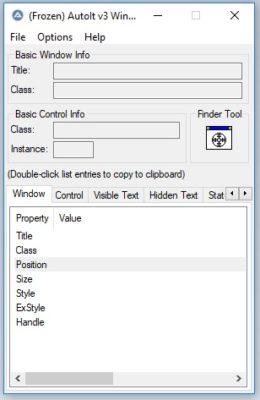
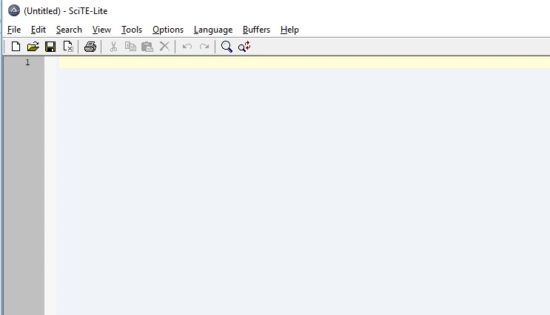
See image below to view the default window of these tools.
Au3Info tool

SciTe Lite tool

How to identify elements with AutoIt Au3Info Finder tool?
We use Selenium WebDriver to click on Browse file button then a new OS based window appears to select the file which we want to upload so we will use AutoIt tool here to select the file and click Open operation. After that, the operation will be given back to the Selenium WebDriver.
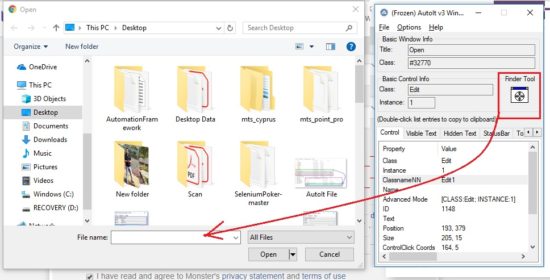
At first, we will identify the File Name text bar so to identify that attributes we will just drag that circular fan like finder tool to the text area then the entire attributes will be populated inside Finder tool. See image below.

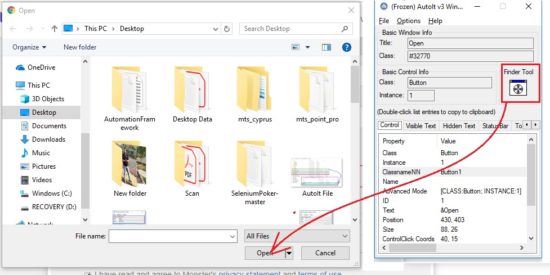
Next, we need to find the attributes of Open button so again we will drag that circular finder tool to the Open button and its entire properties get populated inside the tool. See image below.

How to write the script in AutoIt tool?
We saw how we can see the properties of the elements. Now we need to open SciTe Lite editor window to write AutoIt tool’s script. Selenium Library has a greater number of classes and methods and we use them only on the requirement, similarly, AutoIt tool has many methods but here we only need three methods to perform upload file operation. These methods are-
- ControlFocus: It sets focus to the window
- ControlSetText: It sends texts and set the path of the file to be uploaded
- ControlClick: It performs the mouse click operation on the given element
Here is the basic structure of the method:
ControlFocus(“title”, “text”, “controlId”)
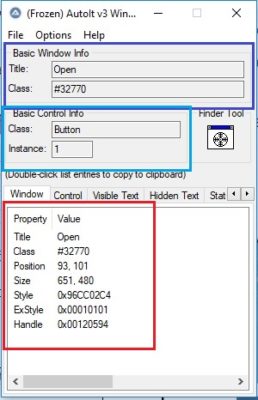
You get values of each parameter from the Finder tool, just look at the finder tool and put the values here. For example: see image below:

Suppose we want to perform click operation on the above element, then the parameters would be like:
- The first parameter, title will be “Open”
- The second parameter, text will be anything
- The third parameter, controlId will be the combination of Class and Instance, hence, it will be “Button1”
So, the complete method will look like-
ControlClick(“Open”, “”, “Button1”)
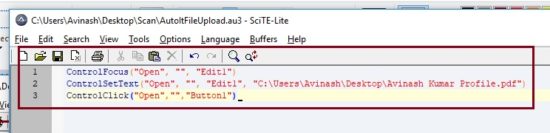
This is how we write scripts in AutoIt tool. Now look at the script which is used to select the file then click on the Open button. See image below.
ControlFocus("Open", "", "Edit1")
ControlSetText("Open", "", "Edit1", "C:\Users\Avinash\Desktop\Avinash Kumar Profile.pdf")
ControlClick("Open","","Button1")

How to compile AutoIt scripts?
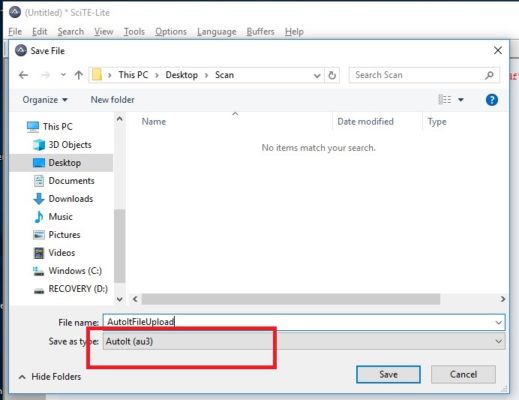
After complete scripting, we need to save the code with au3 extension.

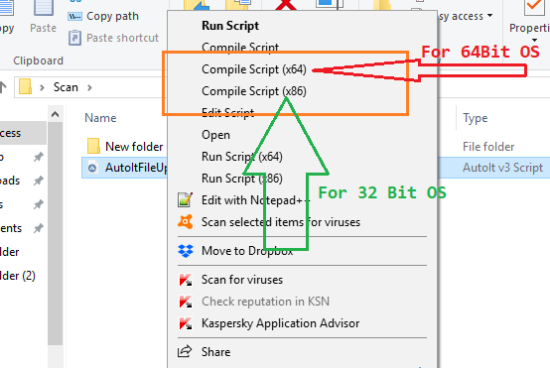
After saving it, next, go to the folder and right click over the file. You will find an option to compile the script. Choose x64 for 64-bit OS and x86 for 32-bit OS. See image below.

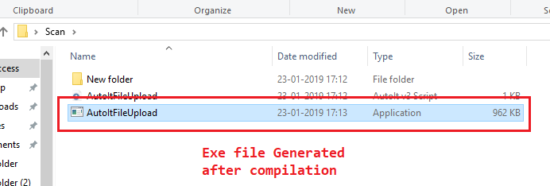
After successful compilation, an executable file will be added to the folder. See image below.

This was all about the entire AutoIt automation operation. Now we need to add exe file to our Selenium script.
How to integrate AutoIt tool with Selenium WebDriver?
We use Runtime class to include AutoIt executable file in the middle of the test execution. So here is the sample Runtime code to add AutoIt exe file.
Runtime.getRuntime().exec("C:\\Users\\Avinash\\Desktop\\Scan\\AutoItFileUpload.exe");
The complete Selenium program is here where it adds the file to the website.
package Test;
import java.io.File;
import java.io.IOException;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class AutoItToolDemo {
public static void main(String[] args) throws IOException {
System.setProperty("webdriver.chrome.driver", "C:\\Selenium\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("Put url");
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.manage().window().maximize();
driver.findElement(By.xpath("xpath of browser button")).click();
//This code injects AutoIt command to select file to upload
Runtime.getRuntime().exec("C:\\Users\\Avinash\\Desktop\\Scan\\AutoItFileUpload.exe");
driver.close();
driver.quit();
}
}
This was all about integration of 3rd party AutoIt tool with Selenium for file Upload operation. You can use it for other purposes too. Feel free to ask questions and don’t forget to join our Automation group on Facebook for the latest updates.




