In the last article, we discussed testing with evolving web development technologies, that is handling bootstrap modal window in Selenium WebDriver. Now today’s agenda is testing the AJAX call using Selenium WebDriver. AJAX is also one of the ways to make web pages dynamic with efficient data retrieval facilities. In my views, testers should be upgraded with all the technologies and should have own ways to deal with them in terms of testing the web applications. Future will be very challenging for automation engineers who are not upgrading themselves with new ways because each and every day new and well-optimized technologies are coming.
We will first discuss the fundamentals of AJAX then we will see the best ways to handle AJAX call using Selenium WebDriver.
Let’s begin the learning game!
What is AJAX technology?
AJAX stands for Asynchronous JavaScript and XML. It is one of the ways to make a web page highly dynamic by retrieving a small amount of data from the server without reloading the web page. The technique behind this data retrieval facility is asynchronous with the use of JavaScript and XML.
Examples: At Inviul, we use AJAX call in the search box to retrieve search results dynamically as per the search query. Other examples are Facebook, Google Map, Gmail, etc.
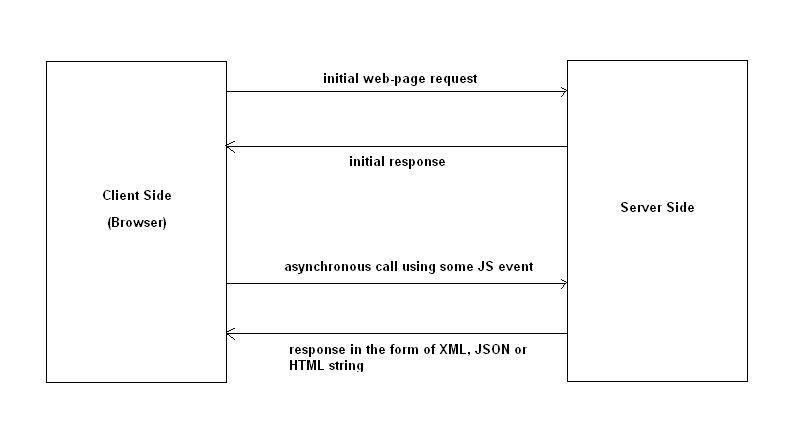
How does AJAX call work?
Let’s take an example of a Search box at our beloved site Inviul.com. When you type your query in the search box then search sends HTTP request to the server, further, the server interprets the query and displays all the results which carry your search keyword without reloading the entire web page.
Time to display results depends on the server response time. Sometimes it’s quite faster and sometimes it lags behind the average time. Hence, we don’t have the exact timeline to get the results with the AJAX call.
Well, time calculation is not the scope for the functional tester, rather, it falls more in performance testing. As a functional tester, our goal is to validate the content of the result, therefore, we have to wait until the results of the AJAX call appears on the web page. Hope you are getting my points. 😊

Challenges involved in Handling AJAX call in Selenium WebDriver
It is obvious that we face some challenges when we have to test the technology of the trend. Anyways, every issue has solutions. Let’s discuss the challenges we generally face while handling AJAX call in Selenium WebDriver.
- There is no known time to get results through AJAX call, hence, using sleep command will not be useful as it will make test execution slower
- Testing will be more challenging if there is no restriction given to developers in developing AJAX based applications
- We can’t calculate the risks associated with AJAX applications
- GET & POST used to send data, here AJAX uses different encoding techniques to send data in POST hence testing processes might become complicated
How to handle AJAX call in Selenium WebDriver?
We have discussed AJAX and its challenges with Test automation so far. Now we are going to discuss the technique to handle AJAX call in Selenium WebDriver.
Thread.sleep() & Implicit Wait
In the above section, we discussed that using sleep method to wait for the appearance of web elements will be challenging as it will make test execution slower. Hence, at first place, we will ignore using Thread.sleep() to wait for the results with AJAX call. Now coming to Implicit Wait, it also makes waiting lengthier. There is a slight difference between Thread.sleep() and Implicit wait. The former one pauses the application, whereas the latter also pause in a logical way. If we use Implicit wait then given wait time will occur till the life of the browser, therefore, that’s not the right way.
Click on below link to know more about Implicit wait:
Explicit wait & WebDriverWait
We can use Explicit wait with WebDriverWait as it waits until some expected conditions are met. Here it takes the full time to wait for the web elements. It is good to use, but not so efficient as we want WebDriver to check for the appearance of the web element at periodic intervals.
Click on below link to know more about Explicit wait and WebDriverWait:
Fluent Wait
This is the smartest wait. The fluent wait has polling frequency; thus, it checks for the appearance of the WebElement at each polling time for the entire duration of the wait time. If an object appears early then it stops waiting for the element.
Click on below link to know more about Fluent wait:
This was all about handling AJAX call in Selenium WebDriver. You can ask your queries in comment below.

